Tools & Services
Create dynamic digital experiences (with any framework) through Netlify Platform Primitives

As champions of the open web, Netlify has always been committed to providing accessible and flexible tools for developers everywhere. Today, we’re excited to introduce our latest innovation—pushing forward our position as open web champions—that will transform how digital experiences are crafted. The all-new Netlify Platform Primitives are designed to remove restrictive barriers when selecting a frontend framework by offering unparalleled functionality and freedom—no matter your chosen framework. These primitives also allow developers to transform stale, static pages into dynamic digital experiences that align with your web strategy.
Introducing Netlify’s latest platform primitives
To deliver on the promise of freedom of choice when selecting a frontend framework, and expand the possibilities for transforming static pages into dynamic digital experiences, we’ve recently released the following platform primitives:
- Image CDN: Our Image CDN goes beyond basic image handling, allowing for advanced image manipulation across any framework and ensuring optimal performance and user experience.
- Netlify Blobs: With Netlify Blobs, developers gain streamlined access to unstructured data storage, enhancing functionality like cross-device cart syncing in ecommerce applications and more.
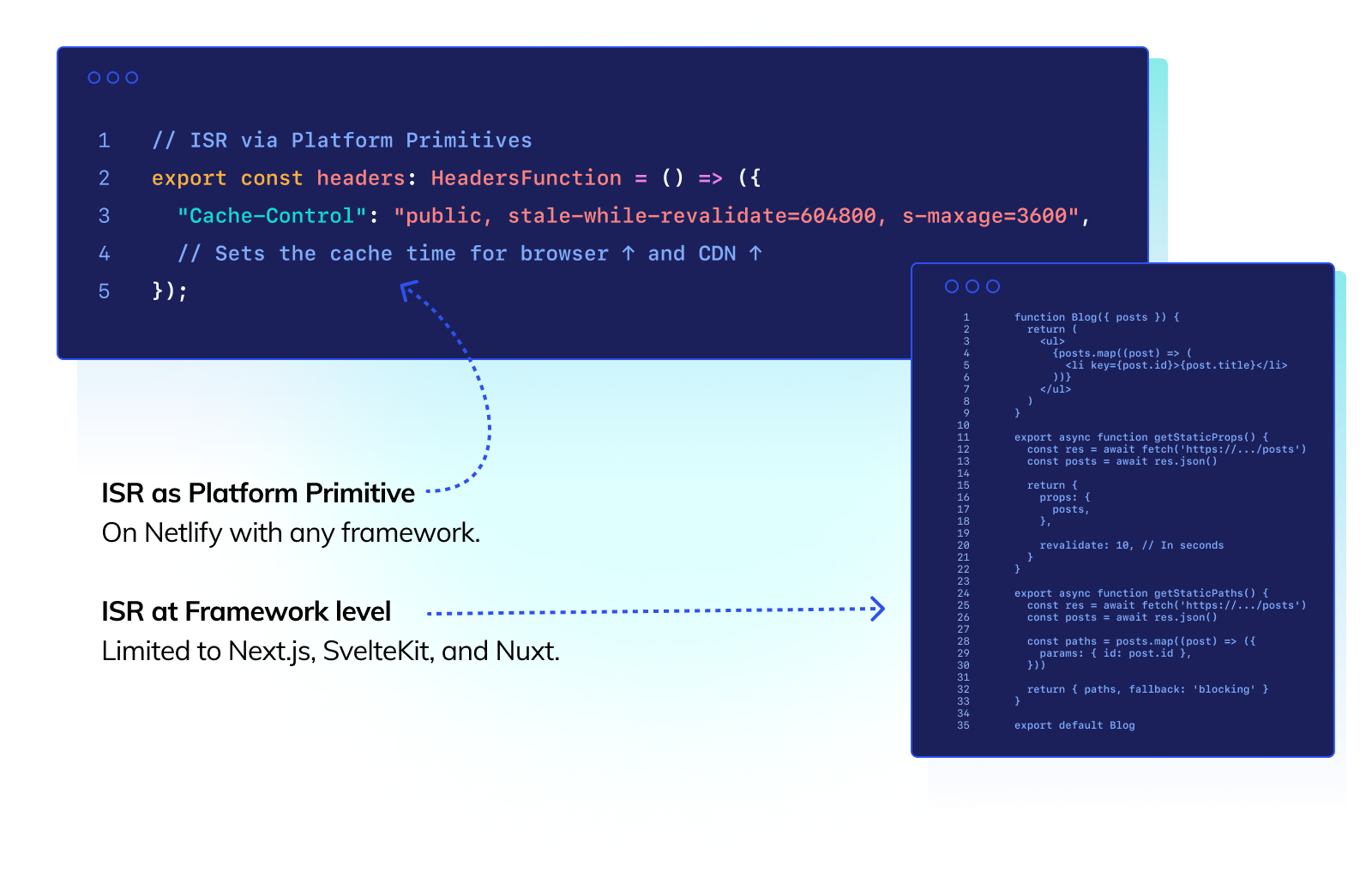
- SWR & Fine Grained Cache Control: This feature provides precise control over CDN content, ensuring that updates are deployed efficiently and serving dynamic content stays in alignment with customers’ needs and business strategies.

The benefits of Netlify Platform Primitives
Selecting the right frontend framework can be a daunting task for developers and frontend teams. You can easily spend hours evaluating features like incremental static regeneration (ISR) and others that are only available with certain frameworks. Sometimes, this leads to rejecting frameworks that fall short of delivering certain features but would otherwise be a perfect fit. This process often feels restrictive, curbing the creative potential of developers and businesses alike.
That’s not cool. And it doesn’t resonate with builders of the open web.
Now, with Netlify Platform Primitives development teams can:
- Unlock framework flexibility
- Experience freedom from lock-in
- Embrace the composable ecosystem
- Turn stale, static pages into dynamic digital experiences
- And more
Let’s unpack how.
1. Unlock framework flexibility with Netlify Platform Primitives
Netlify's Platform Primitives introduce a new era of web development. These primitives ensure that essential features, such as ISR and others mentioned above, are no longer constraints but standard offerings. This shift empowers developers to choose frameworks based on preference and suitability rather than feature limitations, fostering innovation and dynamic website creation.
2. Experience freedom from framework lock-in
Developers—wipe the sweat from your brow. Feel free to fall in love with the framework of your choice without worrying about future compatibility or limitations. We know frameworks evolve and adapt quickly, so there’s no reason why you should be stuck with one just because it was the best for you at a single point in time.
3. Embrace the composable ecosystem
The evolution from static Jamstack sites to dynamic, composable ecosystems marks a significant shift in web development. This transformation allows businesses to move beyond the limitations of monolithic systems, enabling the creation of custom, brand-enhancing digital experiences. What’s more, each experience can be custom-tailored to your customers, making every experience memorable.
With the critical features abstracted to the platform level, you can focus on choosing the framework that best fits your project needs. Not to mention, Netlify’s insights into web development trends ensure that our platform will remain relevant and supportive of the latest frameworks.
4. Turn stale, static pages into dynamic digital experiences
In the beginning, Jamstack sites were known for their ability to deliver static pages with exceptional performance. By implementing caching strategies, developers can create a dynamic end-user experience that is fully customizable. This dynamicity can be achieved via on-demand content revalidation or time-based revalidation, enabling the creation of dynamic websites across any framework using platform-level primitives.
The bottom line for Netlify Platform Primitives
Ultimately, by abstracting the key functionality away from the framework and building it into the platform, developers can unlock the ultimate freedom of choice. Gone are the days when creativity is stifled by framework restrictions and innovation is dependent on the latest advancement by individual frameworks.
If you’d like to learn more about how Netlify’s Platform Primitives can elevate your brand and digital experiences, get in touch with one of our experts.


