
This build and deploy process is almost identical in composable systems. But, there is some nuance worth exploring here.
Deployment platforms: The last key piece that made composable systems possible was the commoditization of the (deployment and hosting) platform.
Serving from the edge: While monolithic content is often cached using a CDN, most composable systems rely heavily and exclusively on CDNs and, more recently, edge networks.
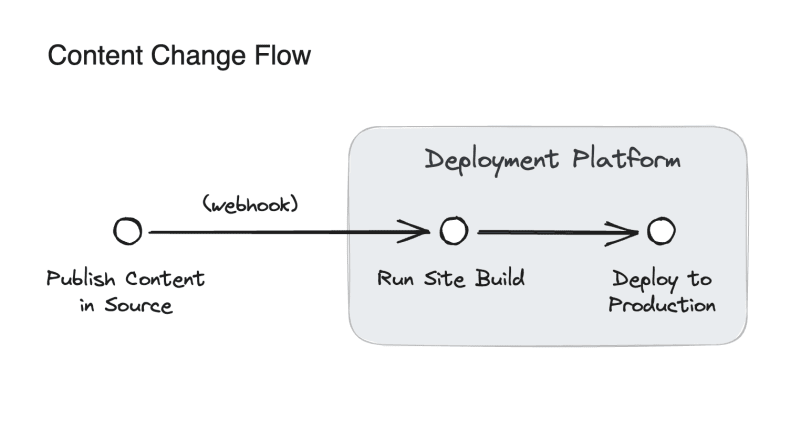
Building for content: Monolithic systems typically don’t run the build pipeline for content, but this is common for composable sites — prerendering (or pre-caching) content where possible and efficient.
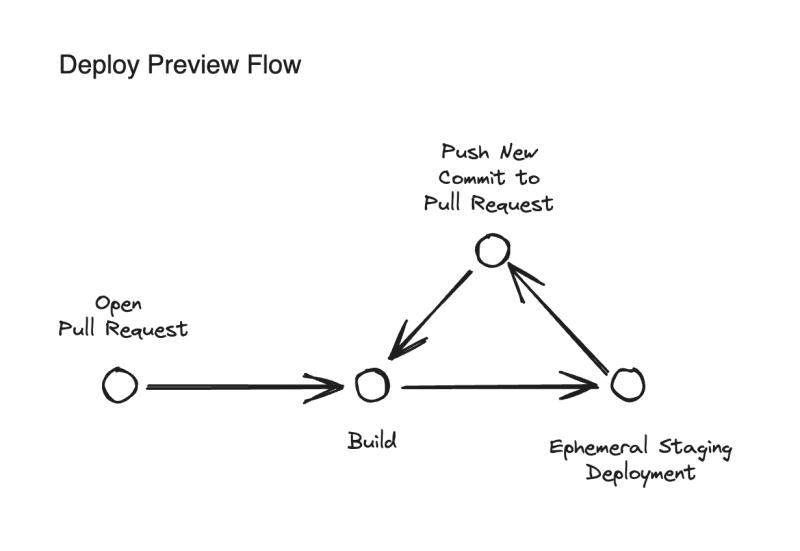
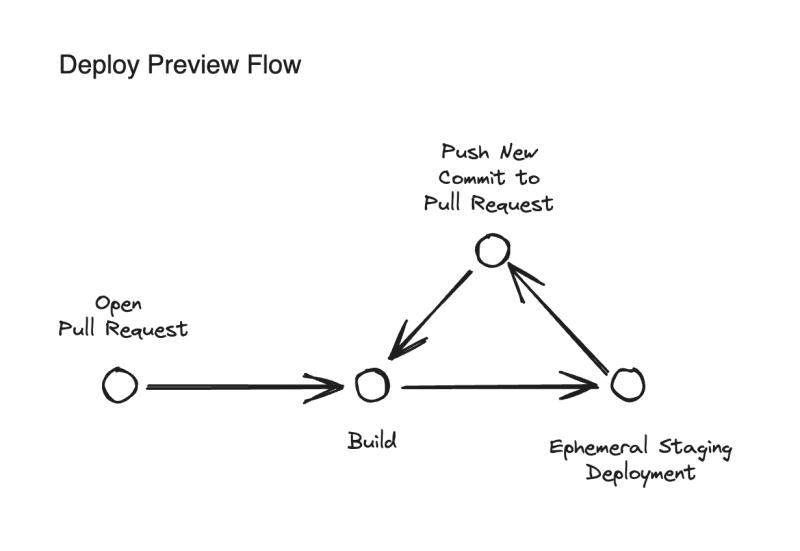
Automatic deploy previews: Usually monolithic systems push to a staging environment for previewing and testing prior to production, but this is also often commoditized and abstracted away in composable systems.
It’s rare that a composable system’s CI/CD pipeline is manually managed today. As a number of different technology solutions emerged in the 2010s, the commoditization of the build process is what ultimately made composable systems possible.
This was the core of Netlify in our early days — a service to manage the entire continuous delivery pipeline.
Initially, this process was exclusive to static (or pre-rendered) sites. After the build, the resulting HTML, CSS, and JavaScript assets get sent a file server and delivered via a CDN. The critical component is the platform’s ability to invalidate the CDN cache when delivering new content.
Delivering content via a CDN wasn’t new. That has been typical of enterprise sites for many years. The key pieces were the automation of the process and invalidating the cache (and that's a challenging problem to solve, just like naming things).
This put pressure on CDNs to be able to handle more and more complex scenarios. Today, with composable sites, we talk more about edge networks, which are distributed but can also run computations on the fly, rather than simply serving content.
Composable systems don’t necessarily need to be delivered to users via edge networks, but nearly all of them are, and the majority of those are handled by one of the various deployment platforms mentioned below.
Previewing and testing code before it makes its way to production is usually done in some singular staging environment in monolithic systems. Composable systems do this much more frequently and automatically.
Usually whenever a pull request is generated for merging code into any branch, a deployment will run and a unique and temporary URL will be made available with the previewed build.
Most composable sites, even enterprise sites, consist of some sort of pre-rendered content. In monolithic systems, the efficient way to deliver static content was usually to cache it. With composable sites, we actually build the HTML and deliver a static file when possible and effecient.
In a monolithic system, if the cached content needs to change, we invalidate the cache and refetch the content. With composable systems, we generally have to run an entire new build — that’s how these deployment platforms work.
As a result, we often see builds running in response to content changes.
There is much nuance in this space, and many new patterns in active development.
While we’ve been able to confidently say almost every composable site has some pre-rendered content, we’re now seeing a shift to server-side rendered content. This has been made possible as edge networks mature, and UI frameworks support being rendered to HTML on the server (with Node.js or another JavaScript server-side runtime).