Modern Frameworks for Enterprises
Modern frontend frameworks are paving the way for enterprise-ready applications. There are numerous factors contributing to this, making them a viable recommendation.
React
Frameworks like Next.js and Gatsby.js are built on top of React, a widely adopted UI library developed by Facebook. The sheer scale at which Facebook operates, testifies to the library's capability to handle complex, large-scale applications.
Both frameworks boast a vast community of developers, fostering a collaborative environment for continual improvement and support.
The popularity of these frameworks is also reciprocating back to React, helping to shape its future to better cater to modern architectural needs. This symbiosis is a positive indication for enterprises adopting these frameworks.
Unopinionated Content
Frameworks like Next.js and Gatsby.js bring no prejudice to how content should be handled within their ecosystems. This trait is often crucial for enterprises, requiring ultimate flexibility regarding content management.
TypeScript-ready
Enterprises working with JavaScript often prefer TypeScript due to its static typing features. It compiles into JavaScript, providing a statically-typed environment which, alongside integrated IDE capabilities, is ideal for building scalable websites and applications.
TypeScript ensures end-to-end type safety from the data layer to the frontend. This type checking encompasses the data fetching and state management layers, reducing runtime errors and aiding in code maintenance.
Frameworks like Next.js and Gatsby.js fully support TypeScript, allowing enterprises to leverage end-to-end type safety, resulting in more robust, maintainable, and scalable applications. The supportive community around these frameworks contributes to a growing ecosystem of type-safe libraries and plugins.
Hybrid rendering
Rendering content in modern web development can be approached in various ways. Without delving too deep, we'll touch upon two prevalent concepts.
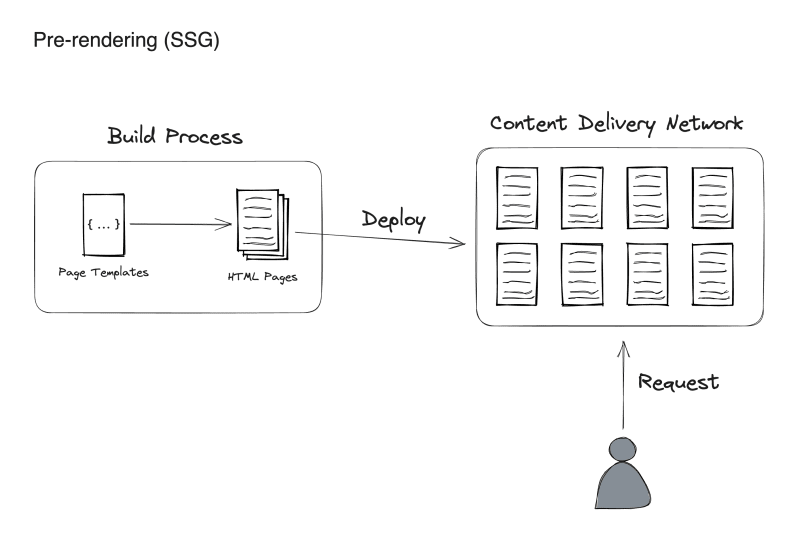
Static Site Generation (SSG)
Also known as pre-rendering, this is where content is compiled at build time into static HTML files, which are then served to the user upon request.

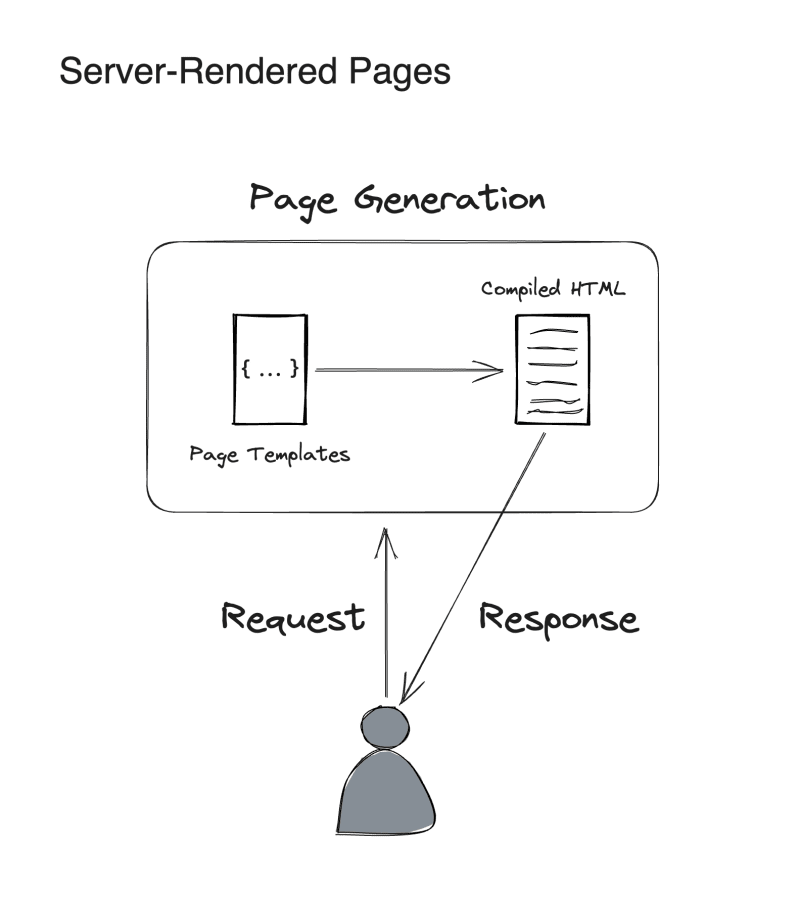
Server-side rendering (SSR)
This approach generates HTML content on the server and delivers it to the browser on request, similar to traditional monolithic applications. The aim remains the same — to serve highly dynamic content as required.

Both Next.js and Gatsby.js provide the flexibility to choose the appropriate rendering method for any page within their frameworks, catering to common enterprise needs of pre-rendering some content while delivering other content dynamically.
JavaScript control
In earlier phases, frameworks like Next.js and Gatsby.js would deliver content using one of the above methods, then hydrate the DOM to make every component interactive. Post hydration, the application essentially operates as a Single Page Application (SPA).
With recent advancements, there's a shift towards a more pure form of SSR, where components are hydrated only as specified in the code, reducing the amount of JavaScript sent to the client. As this approach matures, it's likely to become the preferred method for enterprises.
These attributes collectively make modern frameworks a viable choice for enterprises transitioning to a composable architecture. If they don't align with your needs, you are likely already aware of the alternatives.