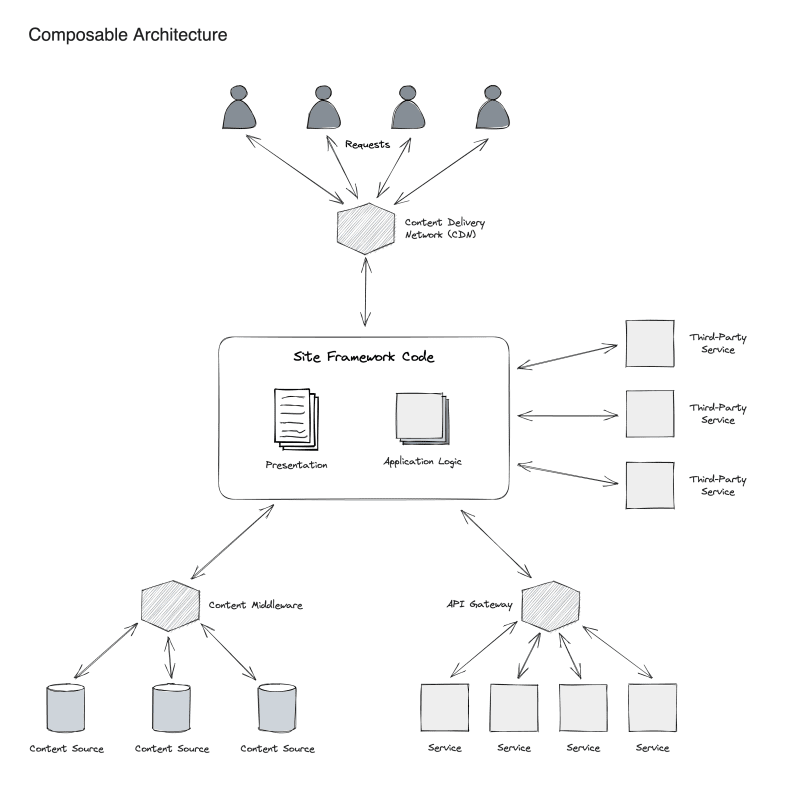
Key Parts of a Composable System
In a composable system, services and functions are decoupled and run within an independent and stateless context.

We’ll cover each of these components in varying degrees of detail throughout the following chapters. For now, the sections below provide a quick overview.
Site frameworks
We now call this the frontend. But in addition to page and component templates, styles, and interactivity, it is also responsible for retrieving, transforming, and mapping content from a source to the site’s templates, along with the page routing and site build mechanism. Because it’s so easy to share code and components, a single system often contains several frontend applications.
Content source
One or more locations from where content is stored and usually where it is edited. This can be a headless CMS, traditional database, or any other API-based service that stores content displayed on the website.
Content middleware
A layer in the stack that may perform several tasks, including meshing API calls from various content sources, caching API responses, and editing content. Generally, it provides a single source of truth for all frontend code to fetch content. It is also instrumental in the migration process. This is often the only optional component, but used in the typical enterprise architecture.
Deployment platform
Responds to code changes by building, deploying, and hosting production code. Most services today also create atomic staging environments automatically.
Microservices
Independently-deployed, server-side code where each service does one thing in its own stateless environment. Think of these as independent actions within a larger API. They may or may not be accessed via the content middleware. They may also be deployed and hosted by the deployment platform.
Common features
Many services you would have formerly included in an application are broken out into individual services, including search indexing and querying, personalized content, and form submissions/notifications.