
In a monolithic system, the backend and frontend were obvious, especially in MVC frameworks. Frontend developers worked on templates, CSS, and JavaScript files only. Backend developers handled everything else, which usually meant working with the server-side programming language on which the framework was built.
The emergence of Node.js and component-based UI frameworks (written in JavaScript) have made it unclear where the front ends and the back begins (see what we did there?). As a result, we’ve asked more and more of frontend developers, and now generally just consider the entire site framework to be the frontend.
But, even though it seems like we’ve packed more in, a site framework today is really only responsible for handling three things.
First and foremost, it has a routing and templating mechanism that enables developers to filter content through templates and into components.
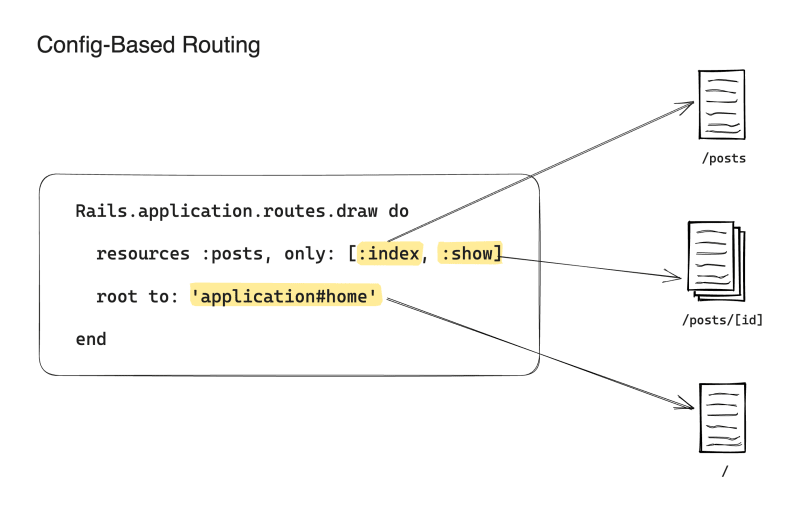
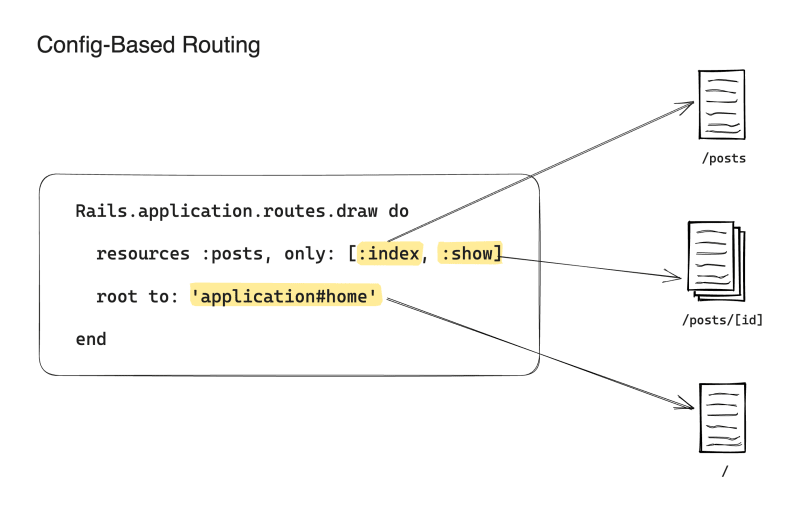
In monolithic systems, this was usually handled in a configuration file.
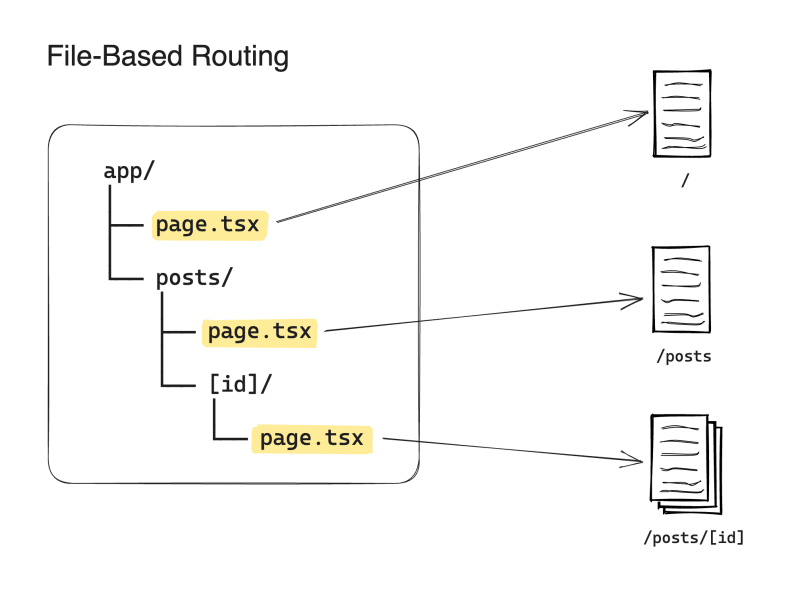
Most modern frameworks have adopted a file-based routing system, which automatically generates routes based on file paths and exported content within those files.
There are various template syntaxes, but we’ll come back to that in a bit.
The more traditional monolithic application simply had views, and many also supported partial views. These aren’t the components of today.
Since then, JavaScript-based frameworks have emerged to make it much easier to break up a site into individual, reusable components. There is a deep history here, but the important part is that JavaScript UI libraries have revolutionized the way we organize pages. And today, most frameworks are built on top of one or more UI (component) frameworks.
Frameworks also need to retrieve content from somewhere and filter it into pages and components.
Some frameworks have an opinion on how exactly this should work. Those frameworks tend to not be suitable for enterprises, because they simply can’t support all the varying, complex needs of large-scale websites.
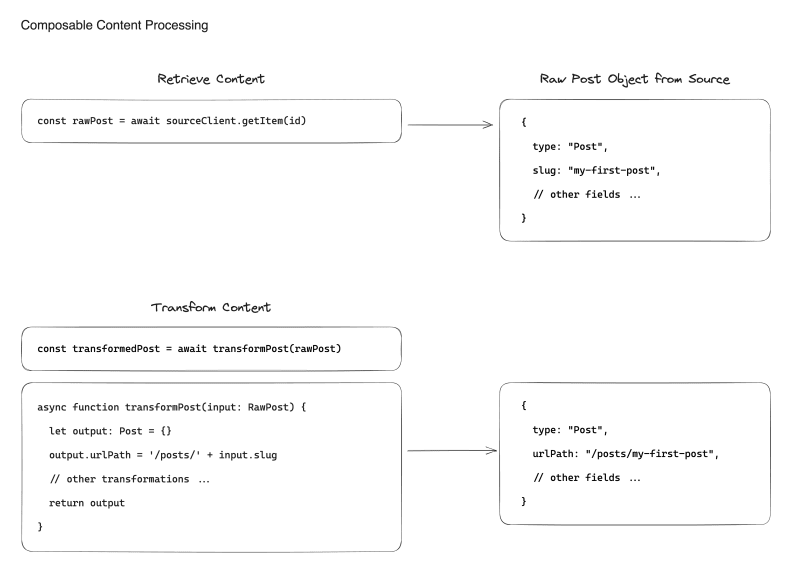
The typical framework uses a utility to retrieve content, then transforms it into information that can be used by pages and components.
The page templates use that utility to generate page routes. And within these templates, there may be some sort of mapping system to determine how to conditionally render components based on information coming from the content source.