This guide was most recently updated/verified on Tuesday, February 26th, 2019. Below are the package versions used:
- hexo-cli 1.1.0
Screenshots may be outdated.
This is how easy it is to create a static website hosted with Netlify.
The title and date are already set up. You can copy/paste in the above content to get a better idea of how Hexo handles text.
It's time to display your content. Use this command to generate your site:
hexo generate
Now, let's see how the hexo server displays your new content:
hexo server
Boom! Look at that new post. Like what you see? Great. Let's move on!
## Creating your Git Repo
Create a new repository on GitHub. To avoid errors, do not initialize the new repository with README, license, or gitignore files. You can add these files after your project has been pushed to GitHub.
Open Terminal (for Mac users) or the command prompt (for Windows and Linux users).
For our purposes, let's call your new repo "hexo".
Change the current working directory to your local project.
cd ~/PATH/TO/hexo/
Initialize the local directory as a Git repository.
git init
Add the files in your new local repository. This stages them for the first commit.
git add .
Commit the files that you've staged in your local repository.
git commit -m ‘First commit’
At the top of your GitHub repository's Quick Setup page, click the clipboard icon to copy the remote repository URL.
In Terminal, add the URL for the remote repository where your local repository will be pushed.
git remote add origin Git_Repository_URL
Verify your URL
git remote -v
Now, it's time to push the changes in your local repository to GitHub.
git push -u origin master
Now that your assets are up and running on GitHub, let's connect them to Netlify.
<a id="netlifystart"></a>
## Connecting to Netlify
### Step 1: Add Your New Site

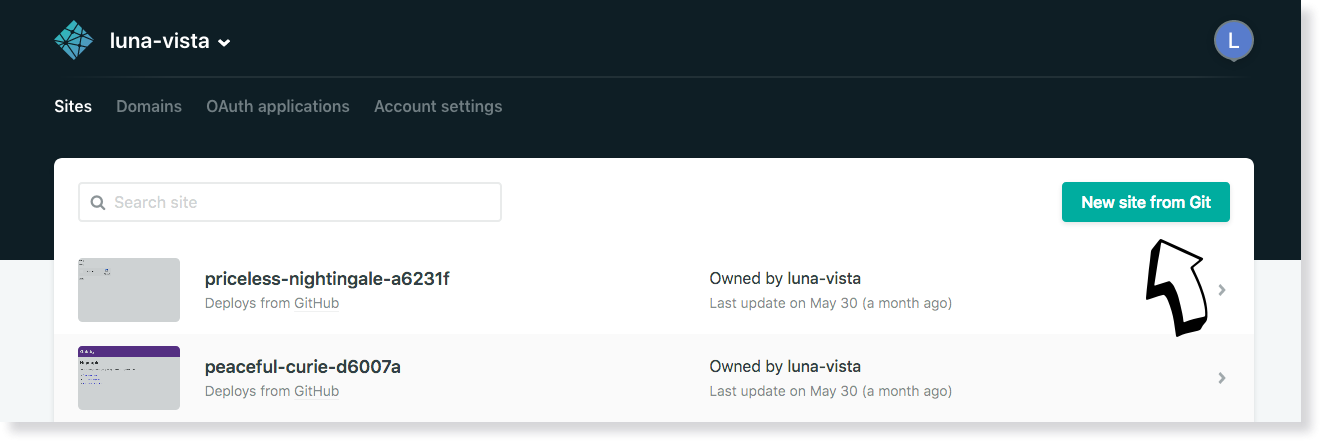
Creating a new site on Netlify is simple. Once you've logged in, you'll be taken to https://app.netlify.com/account/sites. If you're just starting out, there's only one option.
### Step 2: Link to Your GitHub
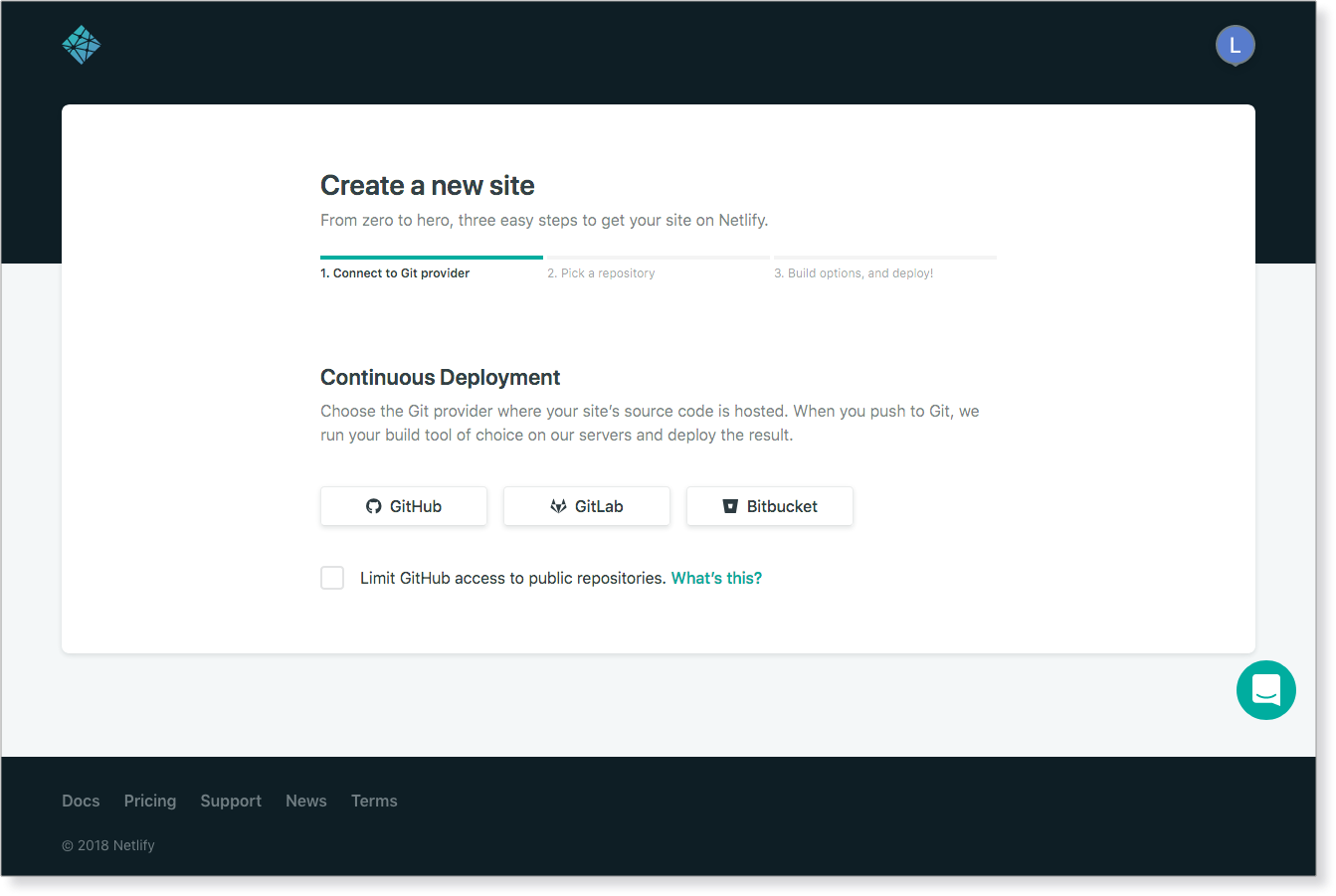
Clicking "New site from Git" brings you to this screen:

When you push to GitHub, Netlify does all the work. No more manual deploying of updates or changes!
Since your assets are hosted on GitHub, we'll need to link Netlify to GitHub. Click "GitHub".
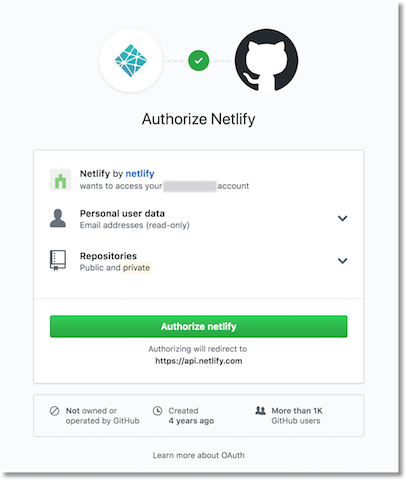
### Step 3: Authorize Netlify

It's time to allow Netlify and GitHub to talk to each other. Clicking the "Authorize Application" button will do just that. Netlify doesn't store your GitHub access token on our servers. If you'd like to know more about the permissions Netlify requests and why we need them, please refer to [GitHub permissions](https://www.netlify.com/docs/github-permissions/).
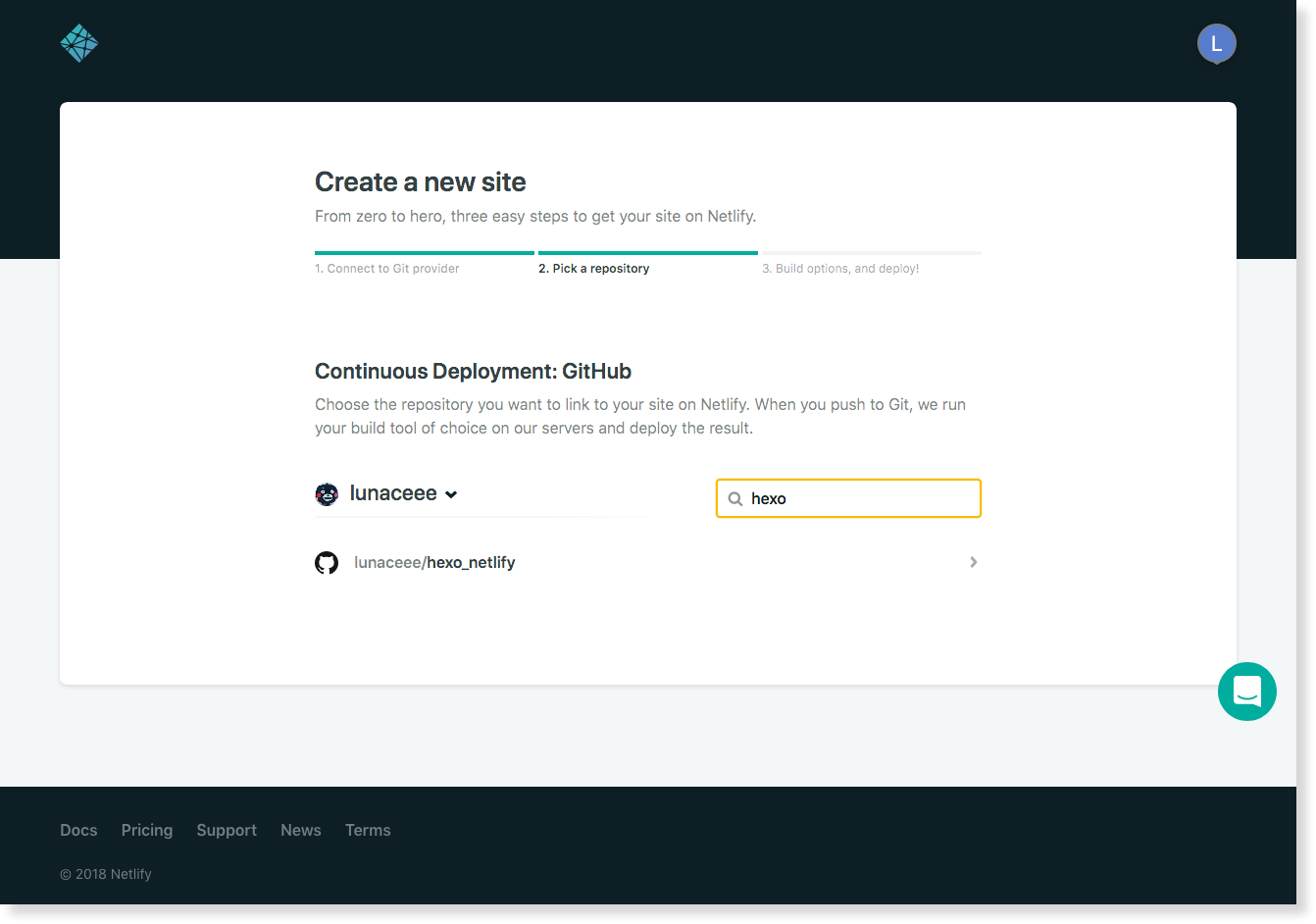
### Step 4: Choose Your Repo

Now that you've connected Netlify and GitHub, you can see a list of your Git repos. There's the "hexo_netlify" repo we just pushed to GitHub. Let's select it.
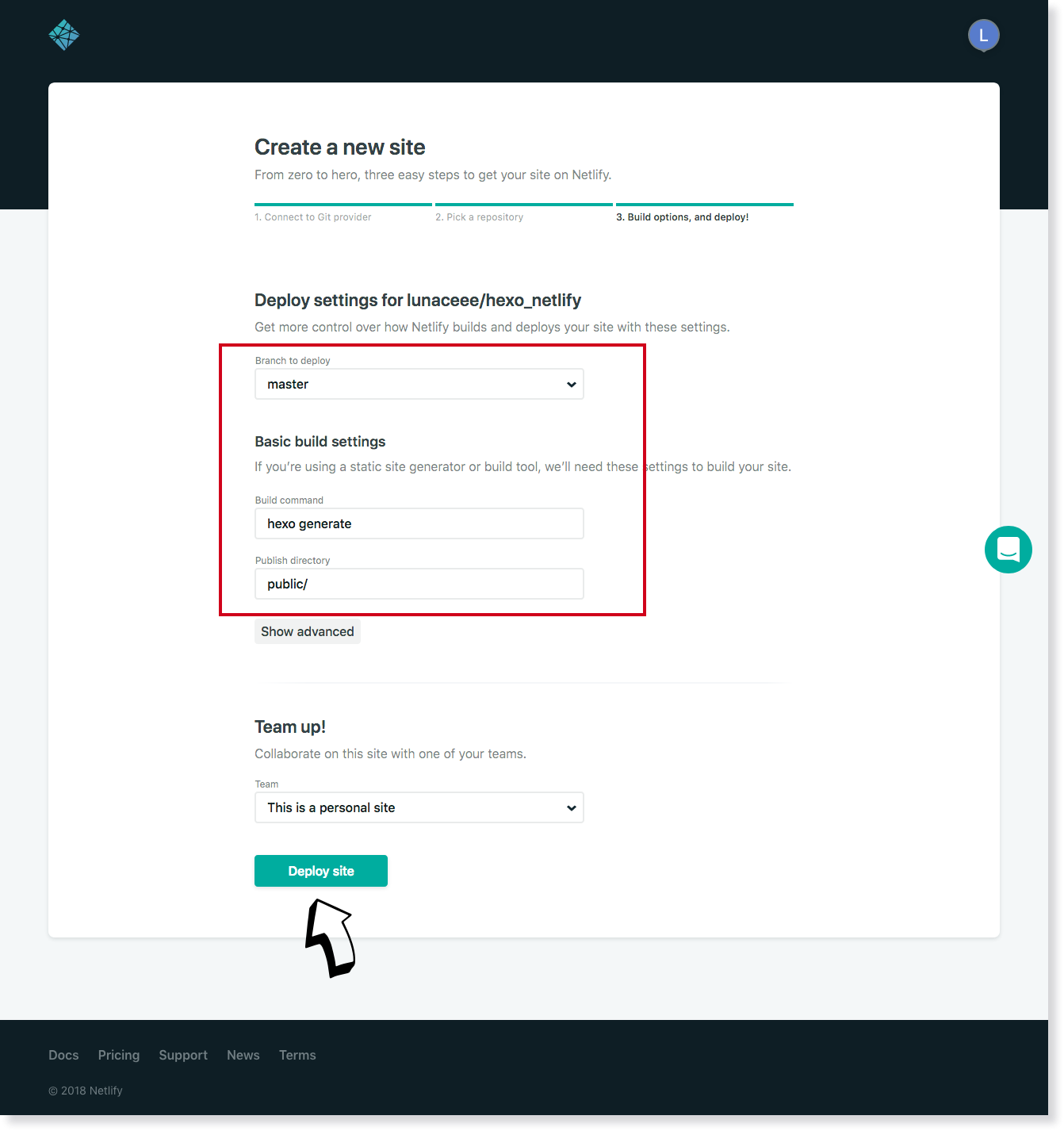
### Step 5: Configure Your Settings

Here you can configure your options. For the purposes of this tutorial, there's nothing you need to change, so just click "Deploy site".
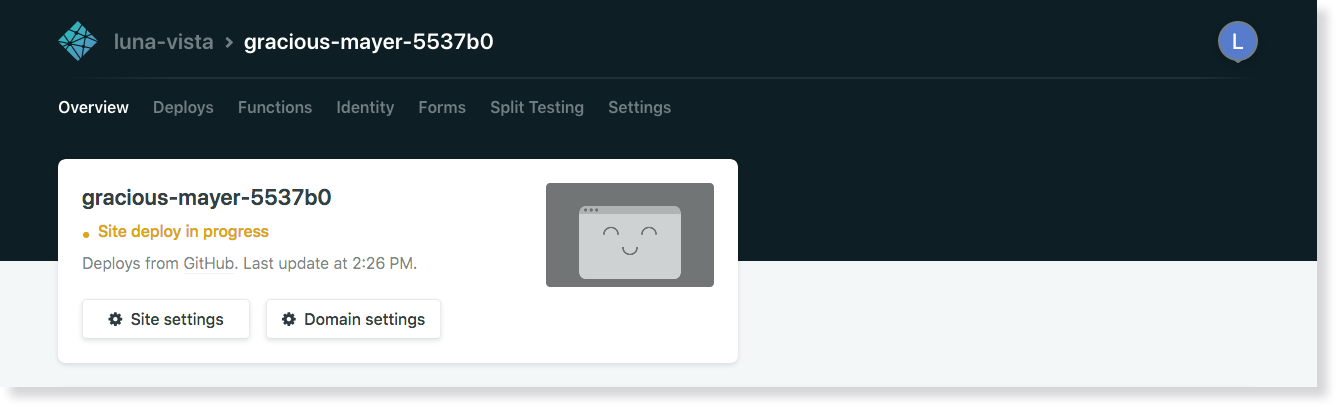
### Step 6: Build Your Site

Now it's time to sit back and relax. Go grab something cold to drink, scratch the dog behind the ears, or just get up and walk around (you've probably been in front of the computer for too long today, right?). Netlify will do the rest, and you can watch the progress.
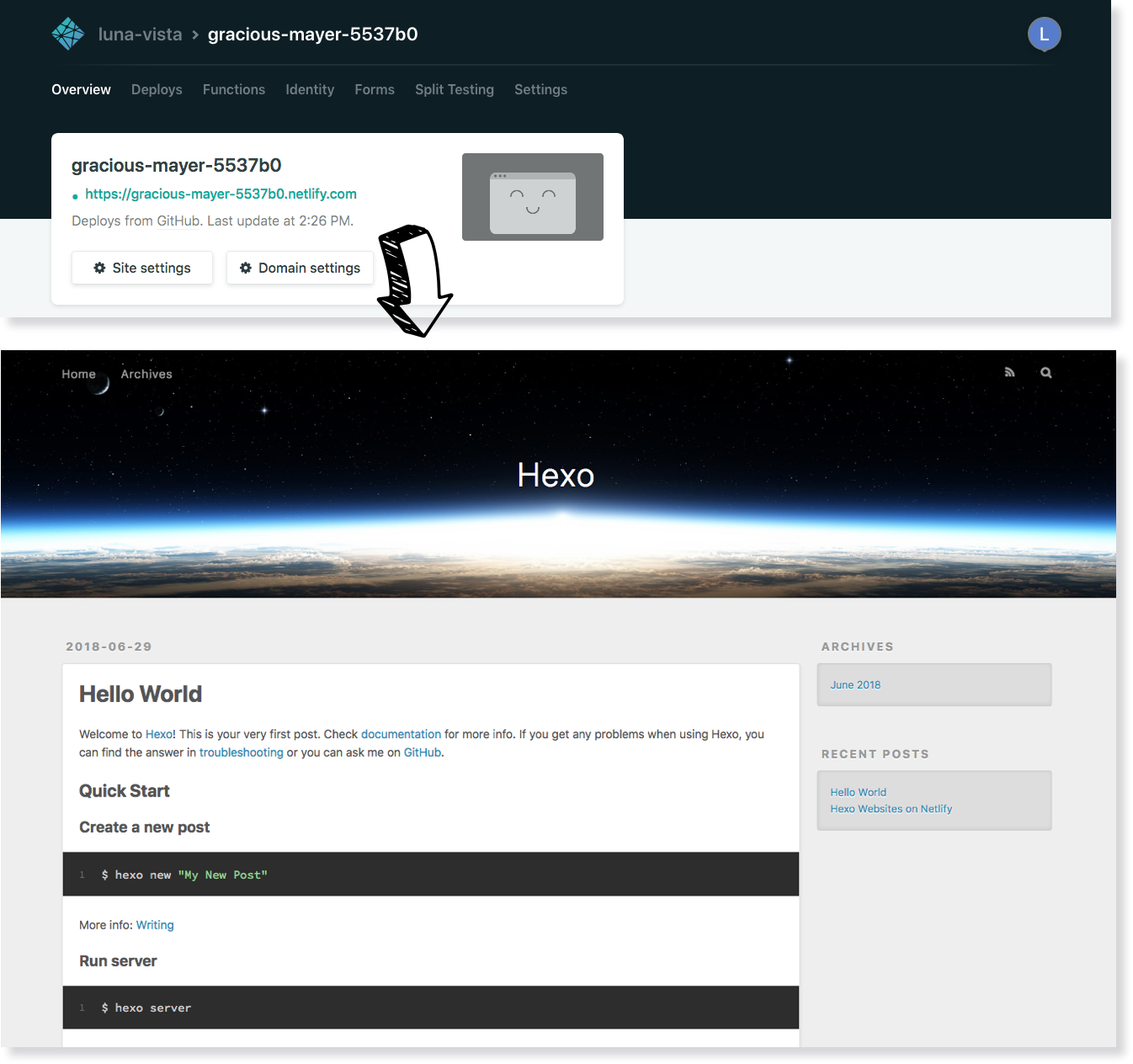
### Step 7: Done

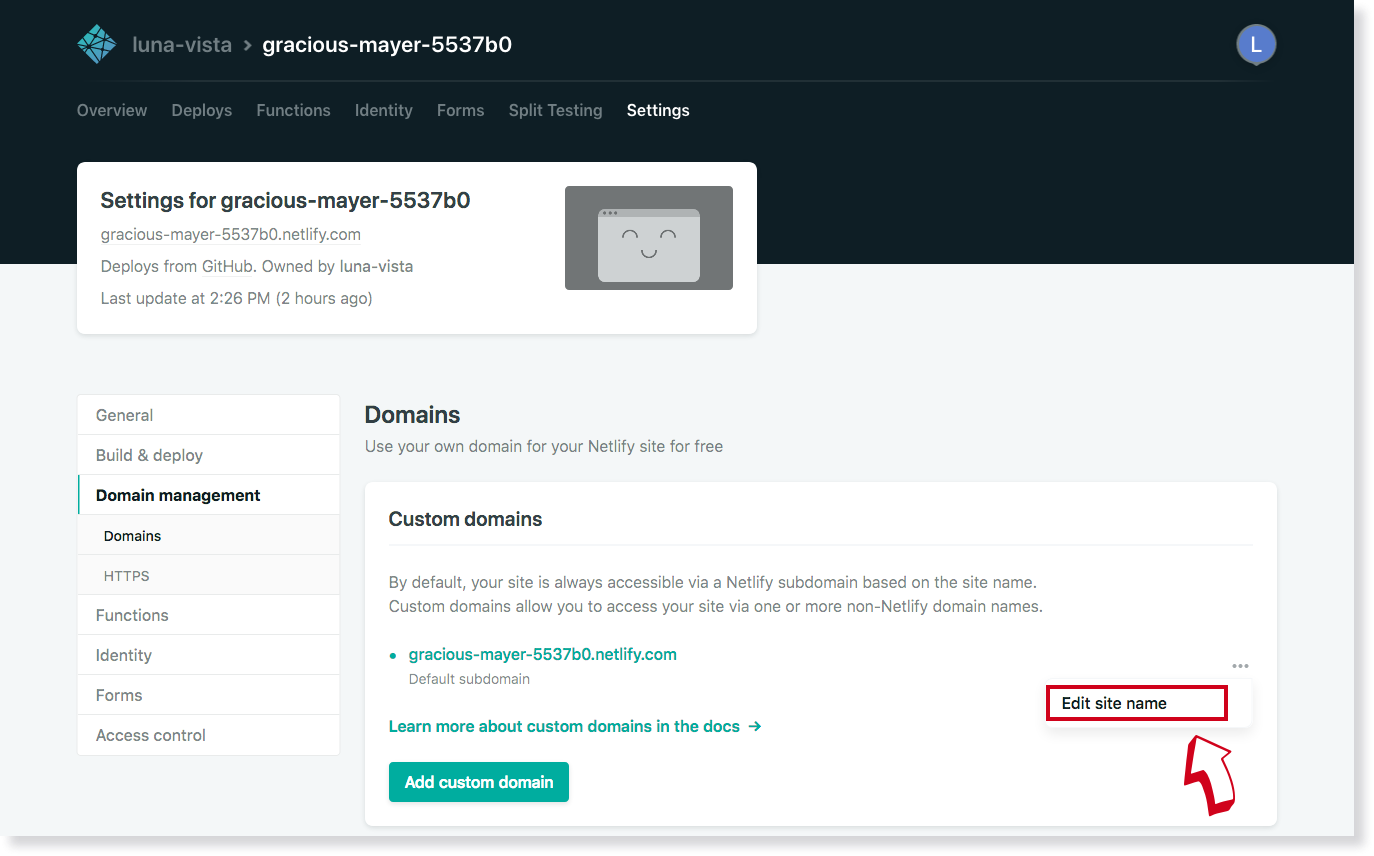
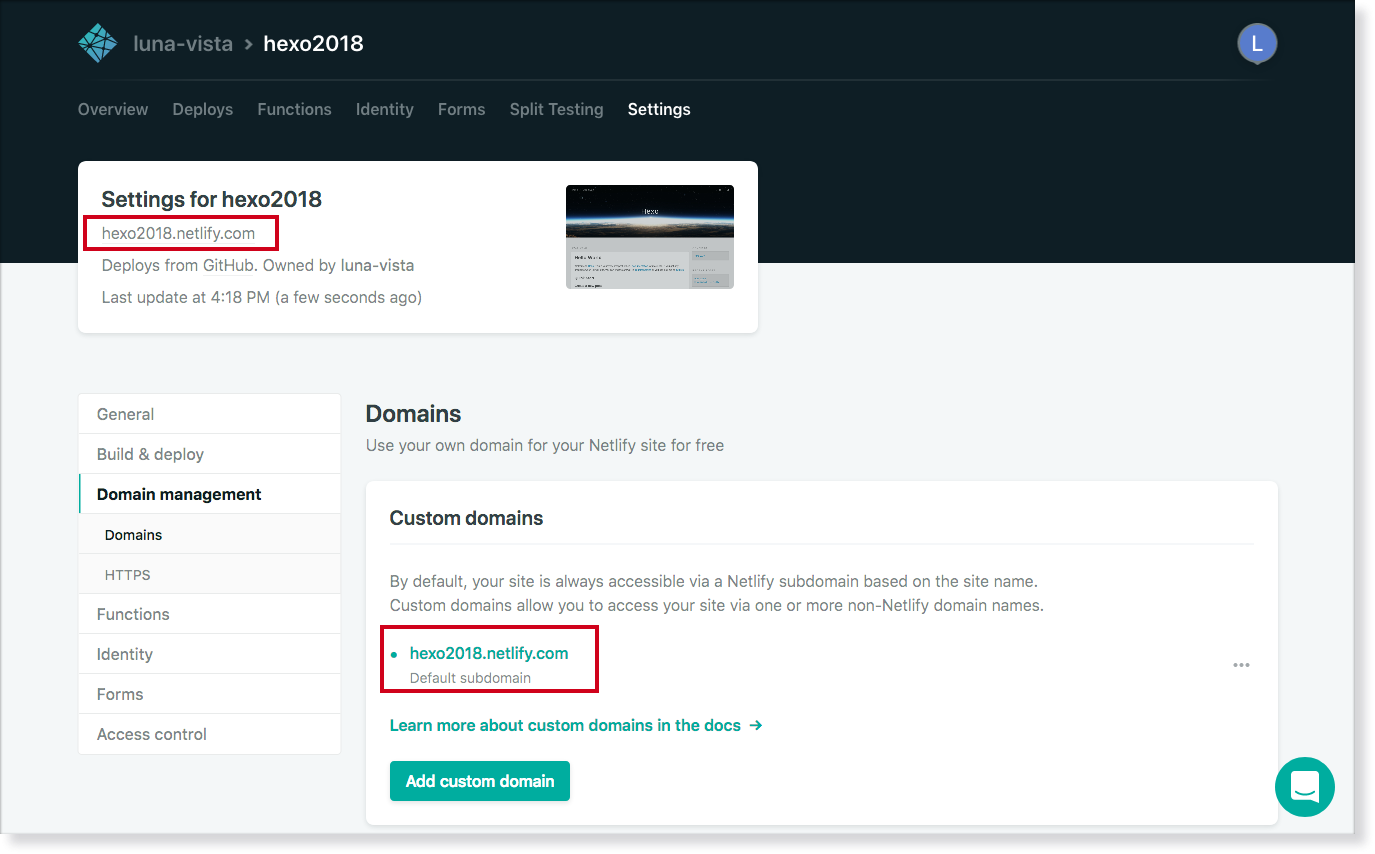
Wait, you thought there was going to be more? Nope! Netlify has done it all for you, including giving your site a temporary name. Let's make it look a little prettier. Go to _Domain settings > Edit site name_:

And 🎉

There, that's better. Now you can add your custom domain, and your site will be live for your adoring public to view. Congratulations, and thanks for using Netlify!




