Press resources
for all things Netlify
About Netlify
Netlify is the most popular way to build, deploy and scale modern web applications. Developers love Netlify for its powerful, yet simple workflows, which make it easy to integrate their choice of tools and collaborate with their team to deliver the best online experiences, faster.
Now home to millions of developers and thousands of enterprises, Netlify is the platform of choice for running modern Jamstack web applications in production, from global corporate sites to complex e-commerce and SaaS applications.
Founded in 2014, Netlify is a venture-backed software company headquartered in San Francisco with a global team.
Netlify Headlines
- Netlify Named a Visionary in 2024 Gartner® Magic Quadrant™ for Cloud Application Platforms
Netlify Named a Visionary in 2024 Gartner® Magic Quadrant™ for Cloud Application Platforms
- Netlify Launches Leadership Trend Report: Offers Opportunities for Better Collaboration for Marketers and Developers
Netlify Launches Leadership Trend Report: Offers Opportunities for Better Collaboration for Marketers and Developers
- Netlify Announces Adobe Experience Manager Headless Integration
Netlify Announces Adobe Experience Manager Headless Integration
- Netlify Unveils AI-Enabled Deploy Assist to Improve Developer Productivity and Ship Personalized Digital Experiences Faster
Netlify Unveils AI-Enabled Deploy Assist to Improve Developer Productivity and Ship Personalized Digital Experiences Faster
- New Netlify Composable Web Platform Clears Path to Enterprise Adoption of Composable Web Architecture
New Netlify Composable Web Platform Clears Path to Enterprise Adoption of Composable Web Architecture
- Netlify to Champion the Future of the Modern, Composable Web at Compose 2023
Netlify to Champion the Future of the Modern, Composable Web at Compose 2023
- Netlify Announces Software Developer Kit (SDK) to Accelerate Modern Web Development for Enterprises
Netlify Announces Software Developer Kit (SDK) to Accelerate Modern Web Development for Enterprises
- Netlify Acquires Stackbit to Provide Web Teams with a Full Set of Solutions Across Their Web Stack
Netlify Acquires Stackbit to Provide Web Teams with a Full Set of Solutions Across Their Web Stack
- New Netlify Connect Creates a Simpler Path to High Performance Modern Web Architectures
New Netlify Connect Creates a Simpler Path to High Performance Modern Web Architectures
- Netlify Acquires Gatsby Inc. to Accelerate Adoption of Composable Web Architectures
Netlify Acquires Gatsby Inc. to Accelerate Adoption of Composable Web Architectures
- Two Seasoned Tech Executives Join Netlify to Accelerate Modern Web Vision
Two Seasoned Tech Executives Join Netlify to Accelerate Modern Web Vision
- Netlify Presents Jammies Awards to Pillars of the Jamstack Ecosystem
Netlify Presents Jammies Awards to Pillars of the Jamstack Ecosystem
- Developers Drive the Remote Work Future, Jamstack Community Survey Report by Netlify Shows
Developers Drive the Remote Work Future, Jamstack Community Survey Report by Netlify Shows
- Next.js Developers are Embracing Serverless, Reveals Netlify-led Survey
Next.js Developers are Embracing Serverless, Reveals Netlify-led Survey
- New Netlify Partner Initiatives Connect the Web Ecosystem for Developers
New Netlify Partner Initiatives Connect the Web Ecosystem for Developers
- Netlify to Unite the Modern Web Ecosystem at Jamstack Conf 2022
Netlify to Unite the Modern Web Ecosystem at Jamstack Conf 2022
- Netlify Bolsters Enterprise-Level Security of its Platform with ISO 27001 Certification
Netlify Bolsters Enterprise-Level Security of its Platform with ISO 27001 Certification
- Netlify Announces the Better Next.js Runtime for Developers
Netlify Announces the Better Next.js Runtime for Developers
- Netlify is Named to the 2022 Forbes Cloud 100
Netlify is Named to the 2022 Forbes Cloud 100
- Netlify Announces First Investments for Jamstack Innovation Fund
Netlify Announces First Investments for Jamstack Innovation Fund
- Netlify Doubles Down on European Market Amid Strong Jamstack Adoption
Netlify Doubles Down on European Market Amid Strong Jamstack Adoption
- Headless Commerce Summit to Gather Digital and Web Development Experts for Talks on Building World-Class E-Commerce Experiences
Headless Commerce Summit to Gather Digital and Web Development Experts for Talks on Building World-Class E-Commerce Experiences
- Netlify Edge Functions Accelerate Development of Modern Web Applications at the Edge
Netlify Edge Functions Accelerate Development of Modern Web Applications at the Edge
- Netlify Expands Leadership Team to Advance Development of the Modern Web
Netlify Expands Leadership Team to Advance Development of the Modern Web
- Netlify Announces Acquisition of Quirrel to Extend Serverless Functions Capabilities
Netlify Announces Acquisition of Quirrel to Extend Serverless Functions Capabilities
- New Independent Study Finds Netlify Delivers 151% ROI
New Independent Study Finds Netlify Delivers 151% ROI
- Netlify Raises $105 Million to Transform Development for the Modern Web
Netlify Raises $105 Million to Transform Development for the Modern Web
- Jamstack Web Development Community is Booming, New Netlify Report Reveals
Jamstack Web Development Community is Booming, New Netlify Report Reveals
- Jamstack Conf will Celebrate Web Developers and the Modern Web Ecosystem
Jamstack Conf will Celebrate Web Developers and the Modern Web Ecosystem
- Netlify Introduces New Features, Workflow and Automation for Enterprises Building Modern Web Applications at Scale
Netlify Introduces New Features, Workflow and Automation for Enterprises Building Modern Web Applications at Scale
- Netlify Web Development Cloud Now Available in AWS Marketplace
Netlify Web Development Cloud Now Available in AWS Marketplace
- Netlify Integrates with Datadog for Management and Analytics of Netlify Logs
Netlify Integrates with Datadog for Management and Analytics of Netlify Logs
- Netlify Acquires FeaturePeek and Launches Next Generation of Deploy Previews to Streamline Collaboration for Web Teams
Netlify Acquires FeaturePeek and Launches Next Generation of Deploy Previews to Streamline Collaboration for Web Teams
- Netlify Announces Next.js Integration, Enabling Next.js 10 for Enterprise Teams
Netlify Announces Next.js Integration, Enabling Next.js 10 for Enterprise Teams
- Netlify Named Among Most Promising Private Companies in 2021 Enterprise Tech 30
Netlify Named Among Most Promising Private Companies in 2021 Enterprise Tech 30
- Netlify Launches Technology Partner Program to Help Enterprises Do More With the Jamstack
Netlify Launches Technology Partner Program to Help Enterprises Do More With the Jamstack
- Netlify Edge Handlers Make Personalized Web Content Fast and Easier to Develop
Netlify Edge Handlers Make Personalized Web Content Fast and Easier to Develop
- Global Agencies Team Up with Netlify to Bring Modern Websites and Web Applications to Businesses, Powered by the Jamstack
Global Agencies Team Up with Netlify to Bring Modern Websites and Web Applications to Businesses, Powered by the Jamstack
- Netlify Unlocks Jamstack for Enterprise Websites and Web Applications with Support for Self-Hosted Git Repositories and New Pricing Options
Netlify Unlocks Jamstack for Enterprise Websites and Web Applications with Support for Self-Hosted Git Repositories and New Pricing Options
- Netlify Opens Build Layer to Powerful Community Plugins that Automate Developer Workflows and Optimize Site Performance
Netlify Opens Build Layer to Powerful Community Plugins that Automate Developer Workflows and Optimize Site Performance
- Modern Websites are Built on the Jamstack Architecture due to Performance, Reliability and Speed of Developer Workflows, According to Industry Survey by Netlify
Modern Websites are Built on the Jamstack Architecture due to Performance, Reliability and Speed of Developer Workflows, According to Industry Survey by Netlify
- After Onboarding 800,000 Developers, Netlify Raises $53M in Series C Funding to Fuel Enterprise Growth
After Onboarding 800,000 Developers, Netlify Raises $53M in Series C Funding to Fuel Enterprise Growth
- Netlify Named Among 10 Most Promising Mid-Sized Private Companies in Enterprise Technology
Netlify Named Among 10 Most Promising Mid-Sized Private Companies in Enterprise Technology
- Netlify Analytics delivers comprehensive, privacy-focused web traffic analysis with no performance overhead
Netlify Analytics delivers comprehensive, privacy-focused web traffic analysis with no performance overhead
- Netlify Kills the Staging Server with New Netlify Dev for Local Testing and Live Stream Preview Capabilities
Netlify Kills the Staging Server with New Netlify Dev for Local Testing and Live Stream Preview Capabilities
- Netlify Raises $30 Million to Replace Web Servers with a Global 'Application Delivery Network'
Netlify Raises $30 Million to Replace Web Servers with a Global 'Application Delivery Network'
- Funding update: our next steps for a better web
Funding update: our next steps for a better web
- Netlify Raises $2.1M from the founders of GitHub, Heroku, and Rackspace Cloud
Netlify Raises $2.1M from the founders of GitHub, Heroku, and Rackspace Cloud
- Netlify Announces a 'World's First': Full 1-Click Integration With the New Free SSL Provider Let's Encrypt
Netlify Announces a 'World's First': Full 1-Click Integration With the New Free SSL Provider Let's Encrypt
- Netlify Report Reveals Increased Adoption of Composable Web Architecture
Netlify Report Reveals Increased Adoption of Composable Web Architecture
- Netlify Raises $12m from A16Z
Netlify Raises $12m from A16Z
In the News
- Does AI threaten the open web? Challenges and Opportunities with Netlify's CEO & Co-Founder, Matt Biillmann
Does AI threaten the open web? Challenges and Opportunities with Netlify's CEO & Co-Founder, Matt Biillmann
via Tessl
- Lessons from Building Netlify with Matt Biilmann
Lessons from Building Netlify with Matt Biilmann
via This Dot - Leadership Exchange

- The Evolution of Jamstack: An Eight-Year Journey
The Evolution of Jamstack: An Eight-Year Journey
via Heavybit
- Agility in the enterprise using a composable approach with Matt Biilmann
Agility in the enterprise using a composable approach with Matt Biilmann
via The Agile Brand

- How we built Netlify, Jamstack, DDoS Protection, and Future Direction
How we built Netlify, Jamstack, DDoS Protection, and Future Direction
via ConTejas Code

- Netlify Introduces AI-Assisted Publishing, Netlify Async Workloads and Netlify Extensions
Netlify Introduces AI-Assisted Publishing, Netlify Async Workloads and Netlify Extensions
via DevOps Digest

- Netlify Unveils AI-Assisted Publishing and Other Enhancements at Netlify Compose 2024 Conference
Netlify Unveils AI-Assisted Publishing and Other Enhancements at Netlify Compose 2024 Conference
via CMS Critic
- Netlify releases Jamstack report, with serverless computing and remote work scoring high marks
Netlify releases Jamstack report, with serverless computing and remote work scoring high marks
via VentureBeat
- Jamstack Conf 2022: Armistice Day for the Framework Wars
Jamstack Conf 2022: Armistice Day for the Framework Wars
via RedMonk

- Netlify snags $105M Series D to fuel Jamstack-focused web development
Netlify snags $105M Series D to fuel Jamstack-focused web development
via TechCrunch
- Jamstack Panel: Multiple JavaScript Frameworks Are a Good Thing
Jamstack Panel: Multiple JavaScript Frameworks Are a Good Thing
via The New Stack
- Netlify adds edge transformation to help brands deliver personalization at scale
Netlify adds edge transformation to help brands deliver personalization at scale
via Diginomica

- Survey Finds Majority of Jamstack Community Testing Edge
Survey Finds Majority of Jamstack Community Testing Edge
via The New Stack
- How to make your organization a more inclusive place - Episode 151
How to make your organization a more inclusive place - Episode 151
via SD Times

- Jamstack pioneer Matt Biilmann on Web 3, Deno, and why e-commerce needs the composable web
Jamstack pioneer Matt Biilmann on Web 3, Deno, and why e-commerce needs the composable web
via DevClass

- Jamstack Panel: How the Edge Will Change Development
Jamstack Panel: How the Edge Will Change Development
via The New Stack
- Netlify CEO on Why Netlify Edge Functions Was Built on Deno
Netlify CEO on Why Netlify Edge Functions Was Built on Deno
via The New Stack
- Netlify Graph helps eliminate ‘messy backend integration work’ for third-party APIs
Netlify Graph helps eliminate ‘messy backend integration work’ for third-party APIs
via VentureBeat
- Netlify Invests in 10 Startups to Promote Jamstack
Netlify Invests in 10 Startups to Promote Jamstack
via The New Stack
- Netlify chooses Deno rather than Node.js to power new Edge Functions
Netlify chooses Deno rather than Node.js to power new Edge Functions
via DevClass

- Why Developer Tools Startups Are Finally Getting VC Funds
Why Developer Tools Startups Are Finally Getting VC Funds
via Business Insider
- Crisis, downturn: Responding to global change on the web - Web Summit (Netlify, Stack Overflow, NPR)
Crisis, downturn: Responding to global change on the web - Web Summit (Netlify, Stack Overflow, NPR)
via Web Summit

- Netlify, BVP, and Inc. at Collision 2022: The developer revolution is here. Is your business ready?
Netlify, BVP, and Inc. at Collision 2022: The developer revolution is here. Is your business ready?
via Collision

- Netlify releases open-standard tool for content creation on the edge
Netlify releases open-standard tool for content creation on the edge
via VentureBeat
- Netlify Adds Scheduled Functions with Quirrel Acquisition
Netlify Adds Scheduled Functions with Quirrel Acquisition
via The New Stack
- With $105M in new funding, Jamstack creator Netlify buys GraphQL startup OneGraph
With $105M in new funding, Jamstack creator Netlify buys GraphQL startup OneGraph
via SiliconANGLE

- Netlify Graph Aims to Simplify External API Integration in Web Apps
Netlify Graph Aims to Simplify External API Integration in Web Apps
via InfoQ

- Netlify snags YC alum FeaturePeek to add design review capabilities
Netlify snags YC alum FeaturePeek to add design review capabilities
via TechCrunch
- What part of the developer experience is hardest for companies to get right?
What part of the developer experience is hardest for companies to get right?
via Protocol

- 54 tech startups to bet your career on in 2021
54 tech startups to bet your career on in 2021
via Business Insider
- Netlify Leverages GraphQL to Simplify Access to Backend Services
Netlify Leverages GraphQL to Simplify Access to Backend Services
via DevOps.com

- Netlify Acquires OneGraph to Integrate GraphQL APIs
Netlify Acquires OneGraph to Integrate GraphQL APIs
via DevOps.com

- Netlify, a platform for building web content, raises $105M
Netlify, a platform for building web content, raises $105M
via VentureBeat
- Mathias Biilmann (Netlify) & Bucky Moore (Kleiner Perkins): Founder & Early Investor | Slush 2021
Mathias Biilmann (Netlify) & Bucky Moore (Kleiner Perkins): Founder & Early Investor | Slush 2021
via Slush

- 'We want to try and remove tools rather than add more...' Netlify founder on simplifying the feedback loop and more
'We want to try and remove tools rather than add more...' Netlify founder on simplifying the feedback loop and more
via The Register
- Netlify nabs $53M Series C as micro services approach to web development grows
Netlify nabs $53M Series C as micro services approach to web development grows
via TechCrunch
- Slow Jamstack Builds: Netlify’s Solution Is Distributed Persistent Rendering
Slow Jamstack Builds: Netlify’s Solution Is Distributed Persistent Rendering
via The New Stack
- Developer experience is the next major competitive front in enterprise tech
Developer experience is the next major competitive front in enterprise tech
via Protocol

- Netlify Advancing DevOps by Removing Need for Web Servers
Netlify Advancing DevOps by Removing Need for Web Servers
via ITPro Today

- The startup Netlify, which powers websites from Facebook, Google, and even Popeyes, just raised $53 million to 'make a better web'
The startup Netlify, which powers websites from Facebook, Google, and even Popeyes, just raised $53 million to 'make a better web'
via Business Insider
- Netlify launches Enterprise Grid, availability on AWS Marketplace
Netlify launches Enterprise Grid, availability on AWS Marketplace
via SD Times

- DevOps startups that help developers be more productive will fare well in an economic downturn, VCs say. Here are 17 they think will thrive in 2020
DevOps startups that help developers be more productive will fare well in an economic downturn, VCs say. Here are 17 they think will thrive in 2020
via Business Insider
- Netlify Extends Jamstack Reach to Edge Computing
Netlify Extends Jamstack Reach to Edge Computing
via DevOps.com

- Twilio and Stripe are seeing explosive growth in 2020, highlighting a major software industry trend that's getting gobs of VC investment
Twilio and Stripe are seeing explosive growth in 2020, highlighting a major software industry trend that's getting gobs of VC investment
via Business Insider
- Netlify’s Edge Handlers Bring Custom Code to Jamstack at the Edge
Netlify’s Edge Handlers Bring Custom Code to Jamstack at the Edge
via The New Stack
- Edge Handlers with Mathias Biilmann Christensen
Edge Handlers with Mathias Biilmann Christensen
via Software Engineering Daily

- Netlify Acquires FeaturePeek to Streamline App Feedback Process
Netlify Acquires FeaturePeek to Streamline App Feedback Process
via DevOps.com

- Netlify Adds Jamstack Technology Partner Program
Netlify Adds Jamstack Technology Partner Program
via The Channel Happy Hour

- Fastest Way To Build Websites Is Netlify, Now They Have An Agency Partner program
Fastest Way To Build Websites Is Netlify, Now They Have An Agency Partner program
via TFiR

- Netlify Makes Build Plugins Available for Jamstack Platform
Netlify Makes Build Plugins Available for Jamstack Platform
via DevOps.com

- SD Times news digest: Netlify Build Plugins...
SD Times news digest: Netlify Build Plugins...
via SD Times

- After attracting 800K web developers, Netlify wins $53M in funding
After attracting 800K web developers, Netlify wins $53M in funding
via SiliconANGLE

- Joining the Netlify Board to Help Shape the Future of the JAMstack
Joining the Netlify Board to Help Shape the Future of the JAMstack
via Tom Preston-Werner

- Netlify: Building the next generation web
Netlify: Building the next generation web
via Andreessen Horowitz
- SD Times GitHub project of the week: Netlify CMS
SD Times GitHub project of the week: Netlify CMS
via SD Times

- Why Static Site Generators Are The Next Big Thing
Why Static Site Generators Are The Next Big Thing
via Smashing Magazine
- How JAMstack Is Shaking Up Static Application Development
How JAMstack Is Shaking Up Static Application Development
via ITPro Today

- Netlify wants to make it easier for web developers to use AWS Lambda event triggers
Netlify wants to make it easier for web developers to use AWS Lambda event triggers
via TechCrunch
- The Netlify Web Platform Adds Server-Side Analytics Aimed at Privacy
The Netlify Web Platform Adds Server-Side Analytics Aimed at Privacy
via The New Stack
- JavaScript tracking punks given a thrashing by good old-fashioned server log analytics
JavaScript tracking punks given a thrashing by good old-fashioned server log analytics
via The Register
- Why Modern Websites Are Using Open Source Jamstack Architecture?
Why Modern Websites Are Using Open Source Jamstack Architecture?
via TFiR

- Why Netlify Is Tech Agnostic and Its Role in JAMstack Development
Why Netlify Is Tech Agnostic and Its Role in JAMstack Development
via The New Stack
- Jamstack: The static website revolution upending web development
Jamstack: The static website revolution upending web development
via InfoWorld
- Netlify raises $30 million to modernize the web
Netlify raises $30 million to modernize the web
via VentureBeat
- Netlify’s Jamstack seeks to revolutionize website development outside the walled garden
Netlify’s Jamstack seeks to revolutionize website development outside the walled garden
via SiliconANGLE

- What is Jamstack and how is it transforming front-end development
What is Jamstack and how is it transforming front-end development
via SD Times

- What's New With Netlify And How They Work In A Cloud-Native World
What's New With Netlify And How They Work In A Cloud-Native World
via TFiR

- No Servers Required: Netlify Delivers Backend App and Website Services Through an All-In-One, Multicloud Platform
No Servers Required: Netlify Delivers Backend App and Website Services Through an All-In-One, Multicloud Platform
via Hosting Advice

- Jamstack allows developers to decouple the web presentation layer from the backend logic
Jamstack allows developers to decouple the web presentation layer from the backend logic
via JAXenter

- Podcast 313: What makes for a great API?
Podcast 313: What makes for a great API?
via The Stack Overflow Podcast

- Build engineering at Apple and the future of deploy previews
Build engineering at Apple and the future of deploy previews
via The Stack Overflow Podcast

- 464: Jamstack & New Netlify Features with Jason Lengstorf & Phil Hawksworth
464: Jamstack & New Netlify Features with Jason Lengstorf & Phil Hawksworth
via ShopTalk Show

- Web architecture lessons from mobile apps with Matt Biilmann
Web architecture lessons from mobile apps with Matt Biilmann
via Dev.to DevDiscuss podcast

- SD Times news digest: Netlify announces Next.js integration
SD Times news digest: Netlify announces Next.js integration
via SD Times

- Netlify Adds New Team Governance Features And Jira Integration
Netlify Adds New Team Governance Features And Jira Integration
via TFiR

- What don't people understand about DevOps (yet)?
What don't people understand about DevOps (yet)?
via Protocol

- Building a Tennis Trivia App With Next.js and Netlify
Building a Tennis Trivia App With Next.js and Netlify
via CSS-Tricks
- 4 reasons Jamstack is changing web development
4 reasons Jamstack is changing web development
via opensource.com
- Netlify Brings Collaboration to Deploy Previews with FeaturePeek Acquisition
Netlify Brings Collaboration to Deploy Previews with FeaturePeek Acquisition
via The New Stack
- Tech Moves — San Francisco cloud computing company Netlify hired Dana Lawson as senior vice president of engineering
Tech Moves — San Francisco cloud computing company Netlify hired Dana Lawson as senior vice president of engineering
via GeekWire

- What If All Frontend Developers Were Jamstack Developers?
What If All Frontend Developers Were Jamstack Developers?
via The New Stack
- Jamstack research: Typescript and serverless are the winners
Jamstack research: Typescript and serverless are the winners
via The Register
- The Enterprise in 2020 — what 24 company builders had to say
The Enterprise in 2020 — what 24 company builders had to say
via Andreessen Horowitz
- The great decoupling: Why web developers are looking at the edge
The great decoupling: Why web developers are looking at the edge
via Protocol

- This Company Wants to Make the Internet Load Faster
This Company Wants to Make the Internet Load Faster
via WIRED

About our leadership
Netlify was founded in the summer of 2014 by Mathias Biilmann, co-founder and CEO of Netlify and Christian Bach, co-founder, Chief Strategy and Creative Officer of Netlify, to build a faster, simpler and safer web.
Netlify has raised $212M in funding to date. Netlify investors include Andreessen Horowitz, Bessemer Venture Partners, Bloomberg Beta, BOND, Designer Fund, EQT Ventures, Kleiner Perkins, Mango Capital, Menlo Ventures and at.inc/, as well as founders from Figma, GitHub, Heroku, Rackspace, Slack and Yelp.
Read more about Netlify and our team.
Associated Sites
Netlify Logos
Feel free to download and use the logo assets below. Please do not modify or change the resources below. Be sure to abide by the usage rules noted under each asset.
Full logo
Netlify’s full logo comes in two sizes. “Large” is optimized for scenarios where Netlify is at the center of attention. Example on t-shirts, event banners, and animated intros.
Use “small” when our logo shares space with other content — for example in website navigation, paid ads, and email headers.
Download ZipMonogram
Whenever possible use the full logo, but there are special occasions when a monogram is more appropriate — for example in collapsed left navigation UI, or on a baseball hat.
Download ZipEncapsulated
The encapsulated logo version works well when the background graphics are too busy to see the monogram version clearly or when Netlify is presented alongside other logos in an encapsulated format, such as a logo garden or directory site.
Download Zip
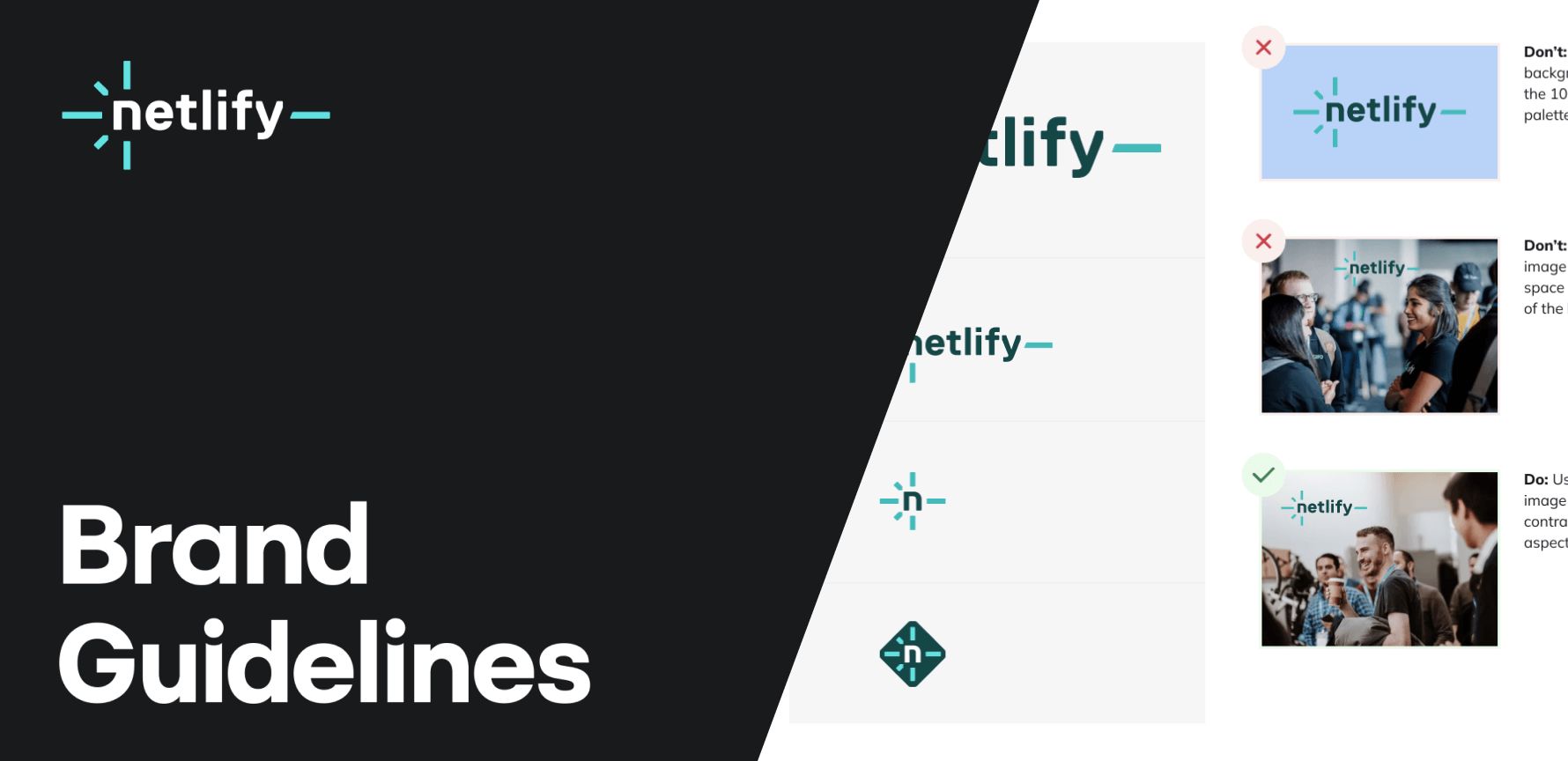
Brand Guidelines
See the Netlify Brand Guide for detailed guidance to communicate brand consistency, including typography, color, and tone across various channels.
ViewNetlify Badges
Feel free to copy these code snippets to include on your site (no assets required).

Color Accent Badge
This badge is flexible to work on both dark and light backgrounds but we recommend using it without any opacity modifications.
<a href="https://www.netlify.com"> <img src="https://www.netlify.com/v3/img/components/netlify-color-accent.svg" alt="Deploys by Netlify" /> </a>

Color Background Badge
This badge is flexible to work on both dark and light backgrounds but we recommend using it without any opacity modifications.
<a href="https://www.netlify.com"> <img src="https://www.netlify.com/v3/img/components/netlify-color-bg.svg" alt="Deploys by Netlify" /> </a>

Light Badge
This badge is flexible to work on both dark and light backgrounds with varying degrees of opacity applied.
<a href="https://www.netlify.com"> <img src="https://www.netlify.com/v3/img/components/netlify-light.svg" alt="Deploys by Netlify" /> </a>

Dark Badge
This badge is flexible to work on both dark and light backgrounds with varying degrees of opacity applied.
<a href="https://www.netlify.com"> <img src="https://www.netlify.com/v3/img/components/netlify-dark.svg" alt="Deploys by Netlify" /> </a>