We selected Next.js on Netlify for our customer Spirent, a multinational telecommunications testing company. The customer is impressed by the ease in their web team’s workflow and the overall better site performance for their visitors.
Leading web teams run Next.js on Netlify
Deploy Next.js the better way
Teams running Next.js projects on Netlify have access to
The latest framework features
+Netlify platform primitives
Powerful tools for scaling high-impact experiences
Built-in Next.js support
Ship Next.js websites, ecommerce stores, and web apps with the platform built for the modern developer.

Next.js runtime v5
Improved site reliability, performance, and ease of maintenance and deployment for Next.js projects.

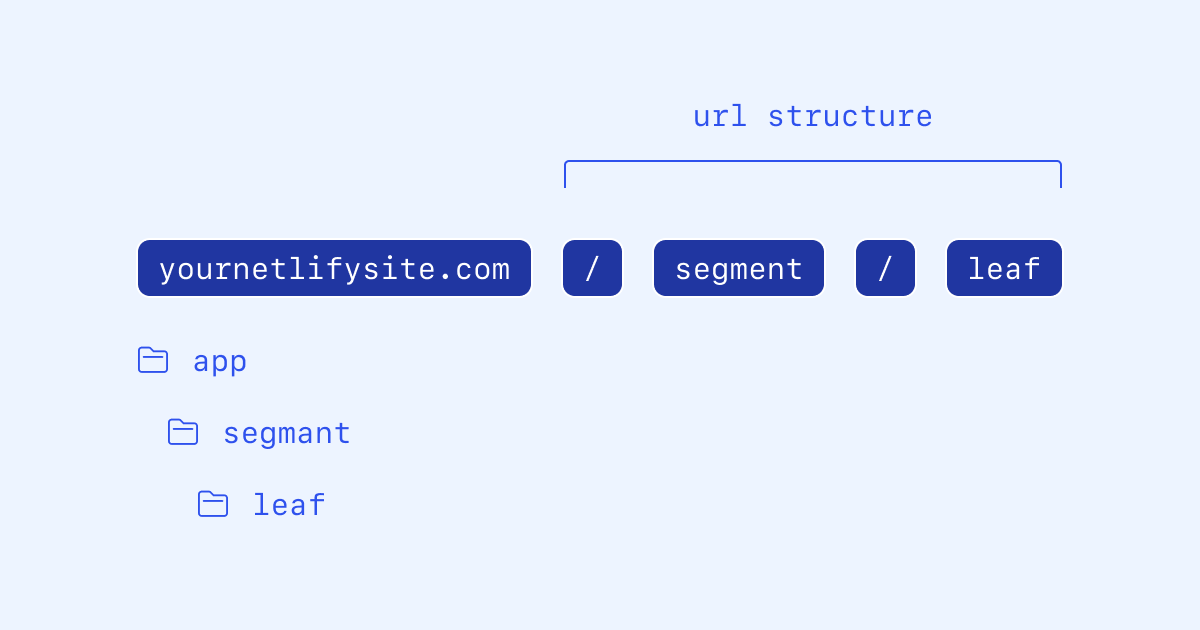
App Router
Full support of newer App Router and classic Pages Router. Map each file to a route with a file-system router and unlock React’s latest features, such as Server Components, Streaming, and Server Actions and Mutations on Netlify.

On-demand and Time-based revalidation (ISR)
Easily define component-specific revalidation strategies to build fresh, dynamic, interactive experiences.
Cache tags
Easily assign content tags to invalidate, purge, and control content effortlessly.
End-to-end framework testing
Comprehensive end-to-end (E2E) testing ensures full compatibility with the latest framework features and enhancements.
Looking for a feature?
If you’d like to know about Next.js support for a feature not listed here, browse our docs or reach out for a demo. We’d love to show you around.
Get more from your framework with platform primitives
Unlock advanced functionality and controls for dynamic websites with our framework-agnostic runtime features.
Fine-grained cache control
Precise control over CDN content, ensuring that updates are deployed efficiently and serving dynamic content stays in alignment with customers’ needs and business strategies.
Image CDN
Go beyond basic image handling, with advanced image manipulation across any framework, ensuring optimal performance and user experience.
Blobs
Gain streamlined access to unstructured data storage, enhancing functionality like cross-device cart syncing in e-commerce applications and more.
Want to see more?
There’s lots to explore with the Netlify platform. Let us show you around.
One-click starters
Try it for yourself
Pick a high-performing Next.js template that meets your needs and get started in one click.
Netlify platform showcase
These hand-picked Next.js templates showcase the power of the Netlify platform.
Built on Netlify
See what others have built with Next.js on Netlify
.png)
DocuSign Empowers Dev Teams with Netlify and Next.js
With the goal of accelerating time-to-market and providing a better developer experience, the DocuSign development team re-architected their marketing site with Next.js and Netlify.

How UW Health Serves Dynamic Data on their Jamstack Site with Netlify and Next.js
UW Health leveraged Netlify redirects and many other platform features to mitigate risks with an incremental migration from their previous stack.

Sennheiser’s Large-Scale Migration to Composable Commerce
With the help of agency AKQA and a composable design system built with Netlify and headless Shopify, Sennheiser were able to build their minimum viable product in only 11 weeks.