Web Applications on
Netlify
Build & run dynamic, high performance web applications at global scale—without requiring servers, DevOps, or costly infrastructure.
Superior performance from a simpler architecture
Develop fast, scalable web applications using Netlify’s global platform for serverless and edge technologies.
- Never setup, configure, or manage any infrastructure
- A complete git-powered workflow
- Use any modern framework, language, and build tools
- Built-in CI/CD
- Serverless functions based on AWS Lambda
- Programmable edge logic
- Powerful integrations to automate worfklows
- JWT-based identity and authorization
Why traditional web applications feel slow
With traditional web applications, users are all served from a common set of origin servers where each request is authenticated, any data is retrieved, and the markup for the page is assembled and served. This process of building and delivering the complete application interface—every time, for every visitor—is computationally expensive, and the latency introduced makes your app slow to navigate and less responsive to clicks and interactions.
The advantages of Netlify & the Jamstack
That’s why customers on Netlify are employing Jamstack architecture for a modern, serverless way to deliver web applications that perform at near-native speed. On the Jamstack, web applications feel instant and can easily scale to millions of global users thanks to the benefits inherent to this distributed global architecture. Jamstack applications provide users a precompiled frontend that loads instantly and then retrieves data from backend services via APIs.

Case Study: Building and running the Netlify app on Netlify
Netlify builds the Netlify app on Netlify—giving us the confidence to push out new releases live from our conferences even as the application powers the workflow of millions of customers. CEO Matt Biilmann joined the Full Stack Radio podcast to talk about building the Netlify dashboard application, and what makes it feel so fast. Matt walks through how the React-powered app is rendered in step-by-step detail.
A few definitions
- Decoupled web application
- An architecture where the frontend and backend of an application are broken out into separate concerns and can be built and powered by different technologies. On the Jamstack, the frontend interface is often prerendered for performance, deployed to a CDN, and using JavaScript to communicate to backend services that provide data and functionality via APIs.
- Serverless
- Serverless allows you to build and run dynamic applications without ever thinking about servers. Also called Functions as a Service (FaaS) this cloud-native architecture allows you to execute modular pieces of code with server resources provisioned, scaled, and managed automatically .
- Jamstack
- A modern frontend web architecture pioneered by Netlify specifically as a companion to API-powered backend systems. Jamstack allows teams to develop rich, interactive UIs with modern frameworks and tools.
Prediction: within 5 years, you’ll build your next large scale, fully featured web app with JAMstack and deploy on Netlify.
A better way to build web applications
Create responsive web applications that load instantly. The frontend application is pre-rendered at build time and served to each user from a local node of our global edge network.
How it works
High-performance Frontend
First, the entire application frontend (sometimes called the "app shell") is prerendered during an automated build process once rather than repeatedly at runtime for each each visitor. The prebuilt web application is served right at the network edge for an instant load experience, no matter where users are located. Prebuilt web applications can even be saved to a user’s device and feature an offline mode for when network connectivity is limited or unavailable.
Why Netlify: Netlify provides a powerful git-based workflow that connects to your git repository, watches code for changes, and builds and deploys your frontend application automatically. Netlify Build is highly customizable and completely agnostic, allowing your team to easily create the perfect frontend workflow using any modern frameworks and build tools.
Decoupled backend services
Data is delivered to your web application via APIs that connect to backend services. Because the frontend is decoupled and served separately, backend services are under less load and can be neatly separated into discrete microservices. Your team may not be required to manage a backend at all, as Jamstack ecosystem companies now offer web scale solutions for identity, data, search, payment, and many other tasks that once required your own code and infrastructure.
Why Netlify: Netlify makes it easy to build custom backend services or glue code using serverless functions. Deploying a serverless backend on Netlify is as simple as creating a functions folder in the same repository as your frontend code. Each function is built and deployed to AWS Lambda and exposed automatically as an API endpoint at its own URL. Netlify also securely stores credentials required for your frontend to connect to remote backend services and can also proxy API requests through to your own domain.
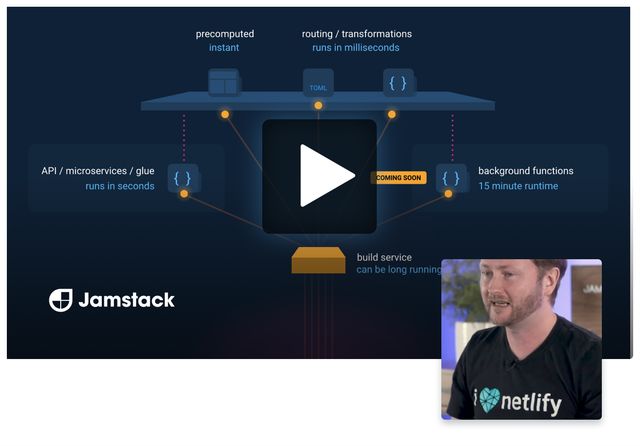
The right compute at the right time
On a traditional application server, all the compute is done in the request path as the user waits for a response from your application. On Netlify, there’s powerful flexibility in both when and where compute happens for advanced performance and scalability.
Why Netlify: Netlify makes it easy to manage all your frontend code and backend code together in one repository. Trigger automated compute processes to run via webhooks when data changes from remote services. Add serverless functions that build and deploy to AWS Lambda. Write javascript logic for Netlify Edge Functions that can intercept and transform request data at the network edge. Append "-background.js" to any function file to deploy a background process that can run for up to 15 minutes.
Authenticating Users
As users connect to your application it can be limiting to require each microservice to authenticate repeatedly to a central application your team needs to manage. Instead, hosted identity providers like Netlify Identity and Auth0 handle all the details of creating and authenticating user accounts for you. What’s more, browsers and microservices can exchange secure user access tokens directly with each other, bypassing the need to authenticate each request at a central service.
Why Netlify: Netlify Identity is a plug-and-play microservice for handling site functionalities like signups, logins, password recovery, user metadata, and roles. You can use it for single page apps instead of rolling your own and integrate with any service that understands JSON Web Tokens (JWTs).
Connecting to databases
Netlify does not directly offer a database service, but with this simple add-on , you can seamlessly plug a globally distributed datastore into your application powered by FaunaDB. FaunaDB provides low-latency read and write operations for json documents and supports querying with GraphQL.