Whether you are kicking off a new web project or just want to explore a new static site generator like Hugo, Gatsby, or Eleventy, you shouldn’t have to start from scratch. Shouldn’t you be able to quickly bootstrap a project, link it to a new Git repository, and deploy it? Oh, and bonus points if you can set up continuous deployment, HTTPS and a custom domain in the same workflow?
Yep. We think so. That’s why we’ve started a collection of quick-start project templates.

What’s inside Netlify’s free website templates?
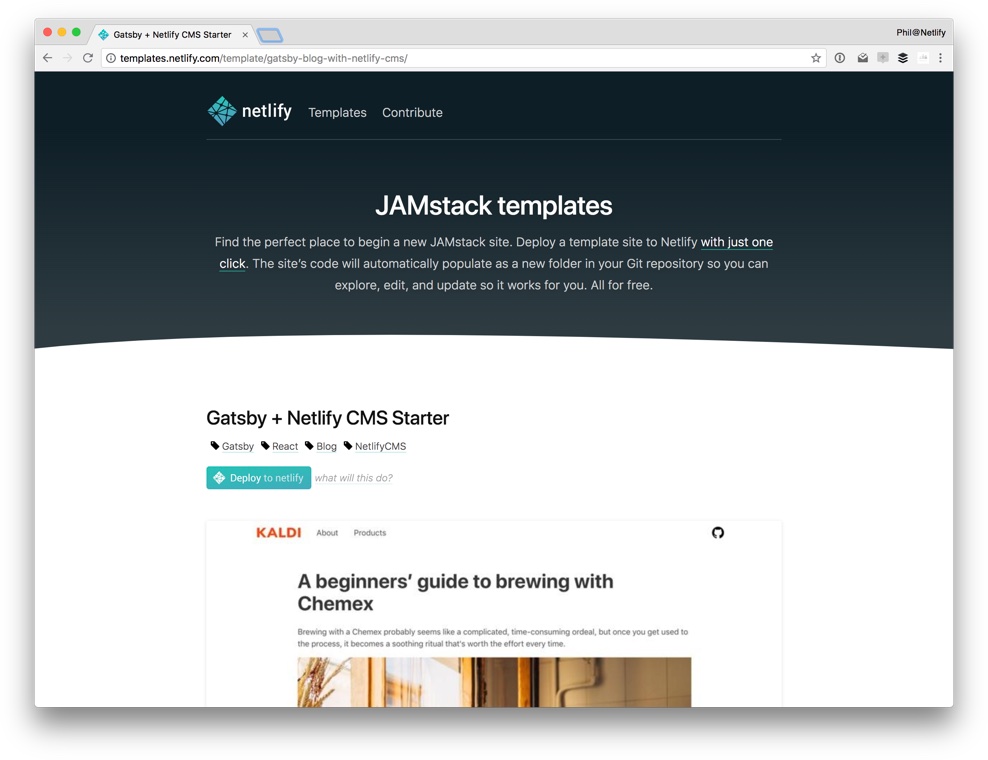
The central requirement for each of Netlify’s website templates is that you can kick off a project with a single click. Each template is a Git repository that you can clone and use either as a starting point for your own project, or as a chance to explore and learn about an particular framework, feature, technology or pattern.
Different projects and developers have different requirements, so you’ll find a variety of templates here. Some include a little HTML and CSS styling. Some are bare bones. The current selection includes:
- GatsbyJS blog template
- Hugo blog template
- Eleventy blog template
- A site built with Hugo and managed by Netlify CMS
- A Gulp build pipeline for your JavaScript, Sass, Images, and any SSG
- A serverless function workflow for AWS Lambda
- And more
How do I use a template?
Click the Deploy to Netlify button.
That’s it. You’re done.

A Deploy to Netlify button is a pointer to a repository. When you click one, it:
- Clones the template repo into your own GitHub account (after asking for your permission)
- Creates a new site project in Netlify for you and links it to your new repo
- Installs all the dependencies
- Sets up continuous deployment, branch builds, preview builds and HTTPS
- Builds your site and deploys it to Netlify’s global CDN
That’s a production environment you just provisioned! With continuous deployment ready to deploy your changes whenever you push to your new Git repo.
Where do I find templates?
Each template lives on its own page at templates.netlify.com so that you can bookmark and share whichever templates you find useful.
We’ll continue to add more templates, tagging each one carefully so you can easily find what interests you, like Gatsby, Hugo or Serverless.
Can you contribute?
You certainly can. We’ll curate the list quite carefully, but will gladly consider contributions. A well documented Git repo which successfully deploys to Netlify with Deploy to Netlify button is what you need.
You can read more about raising a pull request to contribute your own templates in the Netlify Templates repo README file.
Ready to try one out?
Great. Head over to Netlify templates.
Ready? Set? Deploy!





