
Wondering what would be the best way to share your Framer X prototypes more widely? Netlify offers a great starting point to get your prototypes up and running on the web in just a few seconds.
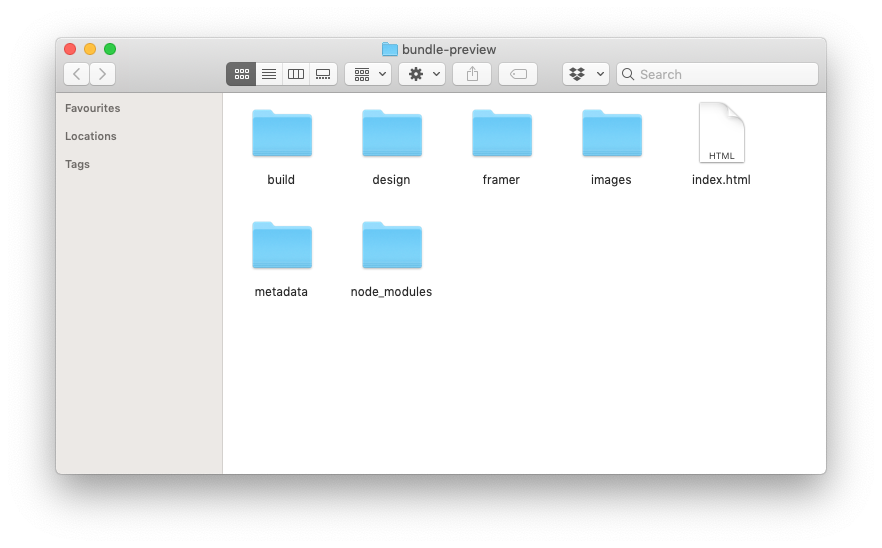
First, you need to export a Web Preview on Framer.

This will create a new folder containing all your web-ready files that you will be uploading into Netlify Drop.
Go to Netlify Drop. Drag & Drop the folder you just created. Done.
It’s that simple.
We deploy your site and automatically generate a temporary address so you can immediately start sharing your prototype.
If you want to claim your site and make changes in the future, or perhaps add a custom domain or HTTPS, you can easily sign up for a free Netlify account.
We’re looking forward to seeing your creations, and as always, we’re keen to see your thoughts and feedback over in the Netlify Community forum.




