It’s only been a couple weeks since we launched collaborative Deploy Previews, but there’s already more to talk about! The developer community shared some excellent feedback for improving the Reviewer experience and we’ve got new updates to make getting feedback from Reviewers easier and more accessible.
As a quick recap, collaborative Deploy Previews enable project reviewers to comment, screen record, and annotate within a preview, while all feedback gets posted in the GitHub pull request or to connected tools like Clubhouse.io, Linear, and Trello. Reviewers don’t have to switch tools to leave feedback, and developers automatically receive important context about Reviewers like browser metadata to help them troubleshoot issues.
✨ The best part is that Netlify teams can add unlimited Reviewers for FREE, so the whole team can contribute feedback. ✨
We’ve made a few changes this sprint to improve the collaborative Deploy Previews experience for Netlify users. Below is a short summary of new Deploy Previews features and there’s lots more on the way!
1. Drag to move the Netlify Drawer icon
The Netlify Drawer is the set of reviewer tools that overlays a Deploy Preview. It shows up as just a simple Netlify logo until it’s clicked and expanded. Initially, this was pinned in the lower-left corner of Deploy Previews. This created a problem for some users, as the Drawer icon would sometimes hide important UI elements. To solve those issues, we’ve unpinned the Netlify Drawer icon!
You can now drag the Drawer icon and it will pin to any of the four corners of the preview. This way if the Drawer is covering something important, all you have to do is move it. Try it out on one of your own Netlify Deploy Previews!

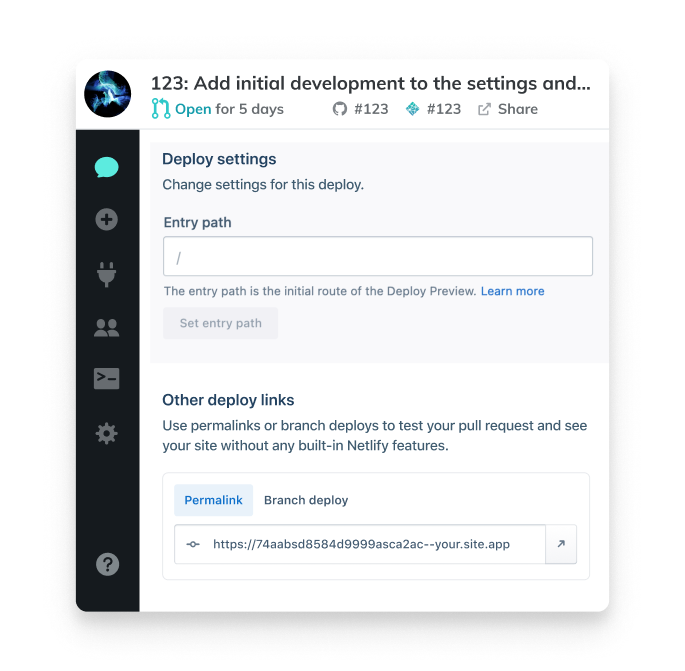
2. Permalink and branch deploy link added to Netlify Drawer Deploy Preview Settings
One request we heard frequently at launch was: “What if I want to send a Deploy Preview without this new feature enabled?” Netlify does have a solution for this, but it wasn’t particularly intuitive for everyone to use.
Netlify offers multiple types of Deploy Preview links:
- Deploy Previews work by deploying pull/merge requests to a unique URL different from the one your production site uses. You can share this URL with your team to gather their feedback using collaboration tools in the Netlify Drawer.
- Every deploy also has a permalink that starts with the deploy ID number. The contents of this URL never change, even after you redeploy your site. You can use this link if you need a Deploy Preview without the Netlify Drawer.
- Branch deploy links are a deploy generated from a branch that is not your production branch. These are useful when you want a Deploy Preview with the latest changes without the Netlify Drawer, but it requires you to enable branch deploys.
To make it easier to access permalinks and branch deploy links, we’ve added them to the Netlify Drawer Deploy Preview Settings. Learn more in docs.

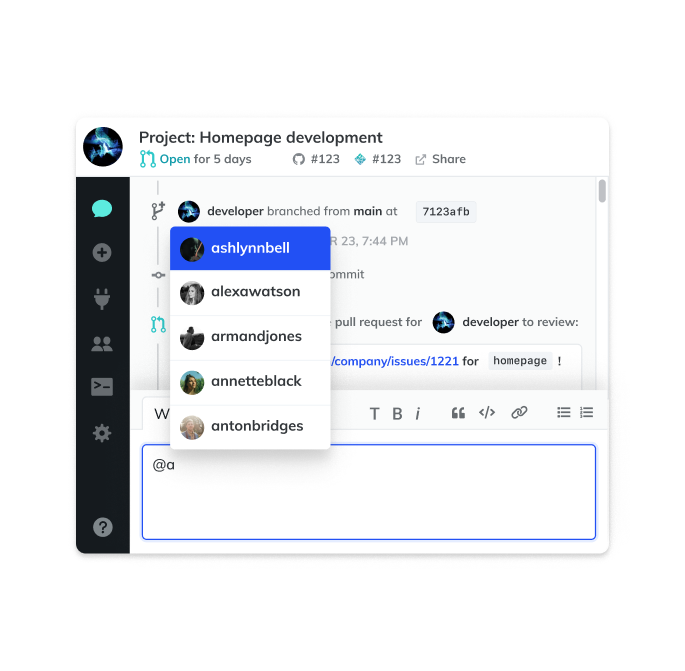
3. Avatar titles (user names) now accessible to screen readers in GitHub
We’re always looking for ways to make Netlify more accessible, and many of our users rely on screen readers to help them collaborate with their peers. To better serve screen reader users, we’ve made avatar titles (user names) accessible to screen readers in GitHub. Now when you leave feedback for your teammates in a GitHub pull request, your username (and those of everyone else who has commented) will be readable by the screen reader.

Coming soon
The Netlify team is fast at work creating new integrations and convenient features to make collaborating even easier. Stay tuned, as we’re planning lots of new integrations (including GitLab support)!





