In today’s fast-paced development environment, the importance of high-quality and accurate documentation can’t be overstated. While CI/CD automation has revolutionized the software development process, docs linting can equally improve the quality of our written materials. In this blog post, we explore the vital role of docs linting in CI/CD automation, and how it can help maintain documentation quality.
What is docs linting?
Docs linting, like code linting, is a process that scans the documentation files for potential issues that can be helpful in your devops automation pipeline.

These issues can range from syntax errors, grammatical inconsistencies, to violations of style guidelines. The purpose of docs linting is to ensure consistency and readability.
Linting tools vary in sophistication and specificity - some can check for basic syntax errors, while others can check for adherence to specific style guidelines like the Google Developer Documentation Style Guide. When integrated into your CI/CD pipeline, docs linting can help teams catch and correct errors before they reach end-users.
Why lint docs in CI/CD?
Docs linting can provide multiple benefits in a CI/CD pipeline:
-
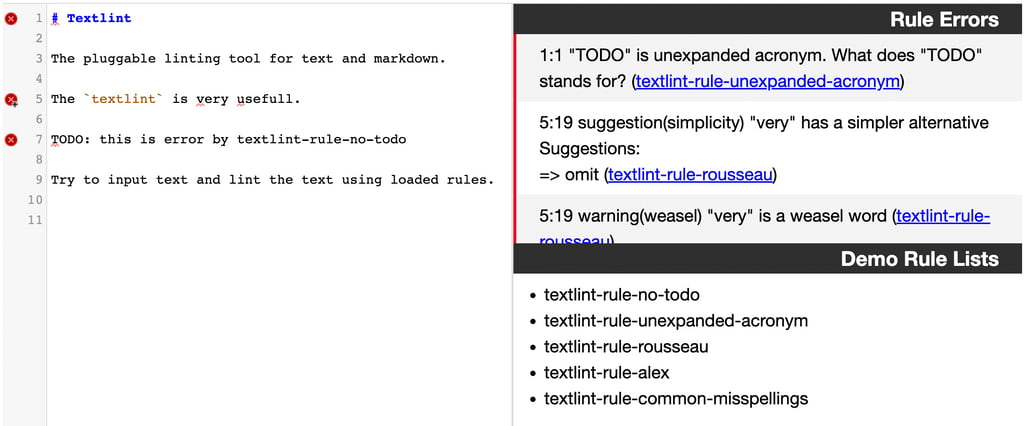
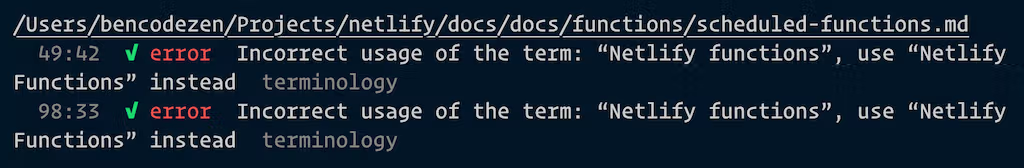
Ensuring Consistency: Just as code linters maintain consistency in code, docs linters ensure that the language and conventions in documentation adheres to predefined rules and style guides. For example, inside of our Netlify docs, we use TextLint to ensure casing on terminology is consistent.
 -
Reducing Human Error: Manual proofreading is not only time-consuming, but also prone to people overlooking errors. Automated linting can complement human proofreading by detecting issues that can be easily missed.
-
Improving Quality: High-quality documentation enhances user experience, reduces support tickets, and aids in quicker adoption of the product or feature.
-
Enabling Faster Iterations: With automated checks in place, writers and developers can iterate faster with the assurance that any errors will be caught in the pipeline.
How to add docs linting to your CI/CD pipeline
Integrating docs linting into your CI/CD pipeline can be straightforward, especially if you’re already utilizing markdown files or similar text-based formats for your documentation. While every project will have different requirements, here’s a high level overview of the process:
- Choose a Linting Tool: There are many linting tools available, such as Vale, Write Good, or TextLint. The key thing to remember here is to choose a tool that suits your project’s needs based on your docs style and language requirements.
- Define Your Rules: Define your linting rules or select a pre-existing style guide that aligns with your project’s needs. This can range from grammar and spelling rules to more complex stylistic guidelines.
- Integrate the Linter into Your Pipeline: Depending on your CI/CD tool (e.g., GitHub Actions, GitLab CI/CD, CircleCI, etc. which you can combine with Netlify Build), you will need to write a task or job that runs the linter on your documentation files as part of the pipeline. If the linter detects any violations, the task would fail and stop the pipeline so that flawed documentation isn’t published to users.
- Iterate and Improve: Like any other decision made for in software development, take in feedback and refine your rules and processes as time goes on. Don’t get caught up bikeshedding on specific rules.
Next steps
At the end of the day, it’s important to remember that “Docs are code too.” Just as code linting has become a staple of good software development practices, docs linting should also be considered essential for maintaining high-quality and reliable documentation. By integrating docs linting into your CI/CD pipeline, you can improve both the developer experience and the end-user experience to ensure that your documentation is clear and consistent.
To learn more about how you can leverage automated processes like docs linting with Netlify, check out our official docs on build plugins, which funny enough, were linted upon build!





