Have you seen all these great announcements about the new Angular v17 release? This one is my favorite (I won’t say how many times I’ve watched it). The team has done a lot to improve developer experience, performance, and really help you do more, faster.
Angular v17.
— Angular (@angular) November 8, 2023
The framework you love, with a fresh new look, and:
🦥 deferrable views
⚡️ up to 90% faster, intuitive built-in control flow
🏎️ up to 87% faster build times with hybrid rendering
🏗️ Vite + esbuild builds
+ more!https://t.co/mBtYROh2u7 [pic.twitter.com/5DTYNOqfJQ](http://pic.twitter.com/5DTYNOqfJQ)
As you know, Netlify also loves great developer experience that let’s you get your work done fast. For example, with this lovely Deploy to Netlify button you can click to deploy a new Angular v17 app to Netlify before even having to read the rest of this amazing blog post!
What’s New?
The Angular team has done a ton of great work to improve the developer experience like improving syntax (thanks to community feedback), offering better devtools, and creating a source-of-truth developer hub at angular.dev. They have also made Angular faster with features like hybrid rendering, deferrable views, default hydration, and improved build pipeline.
Hybrid Rendering: pre-rendering || server-side generation (SSG) for static routes & server-side rendering (SSR) for dynamic routes
And how could I forget: a new logo. Who doesn’t love a good gradient?


Check out Minko’s post to get all the details of all these awesome changes. In the meantime let’s actually see how to get your amazing hybrid-rendered apps into the world!
Let’s Deploy 🚀!
Our very own, talented Simon Knott has created the Netlify Angular runtime plugin that does all the work behind the scenes to make sure that all the lovely parts of your app know where to be rendered and when. So, all we have to do is the fun part of building out the whole app then follow a few simple steps to deploy.
Deploy with the CLI
You can do a lot with Angular inside the terminal and you can stay there to deploy your app using the Netlify CLI.
npm install netlify-cli -g
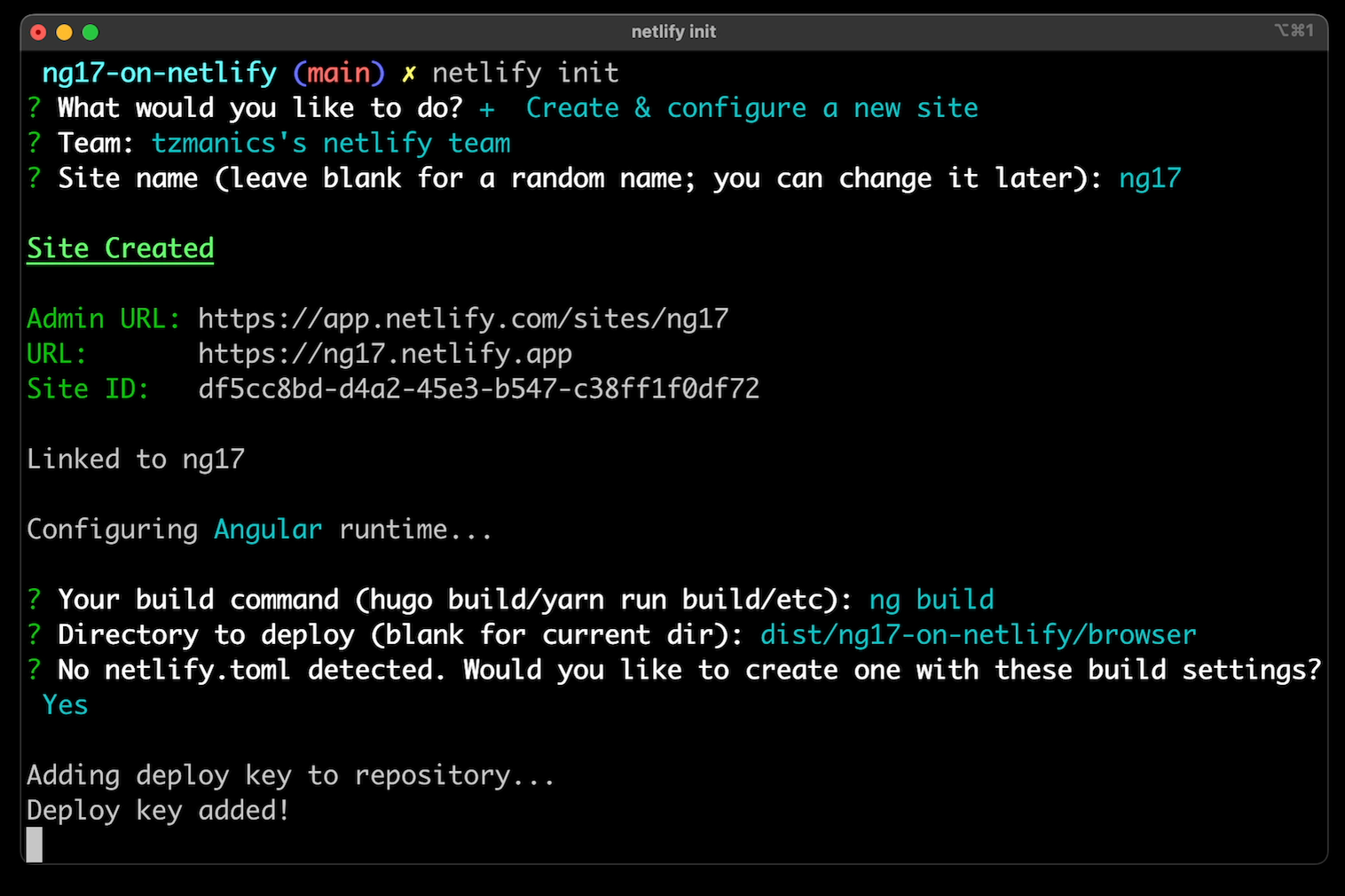
Once you have the CLI set up you can run the netlify init command from your project directory to either create a new Netlify project or link it to an existing project. It will ask you:
- To choose which team you’d like add the site to
- For a site name (you can let it choose a random one and change it later in your site settings)
- The Angular app build command (
ng build) - The directory to publish (
dist/<site name>/browserwhich Netlify will autofill for you) - Finally, if you want to save this info in a Netlify configuration file (
netlify.toml)

After the final step, Netlify will deploy your site for you. Then, on any subsequent code change, pushes to GitHub it will automatically re-build and deploy for you (you can also change this in your deploy settings).
If you run netlify open, Netlify will open your site dashboard in your browser so you can see all your site information. Or, you can click on the links from the ‘Site Created’ output.
Deploy with the Netlify UI
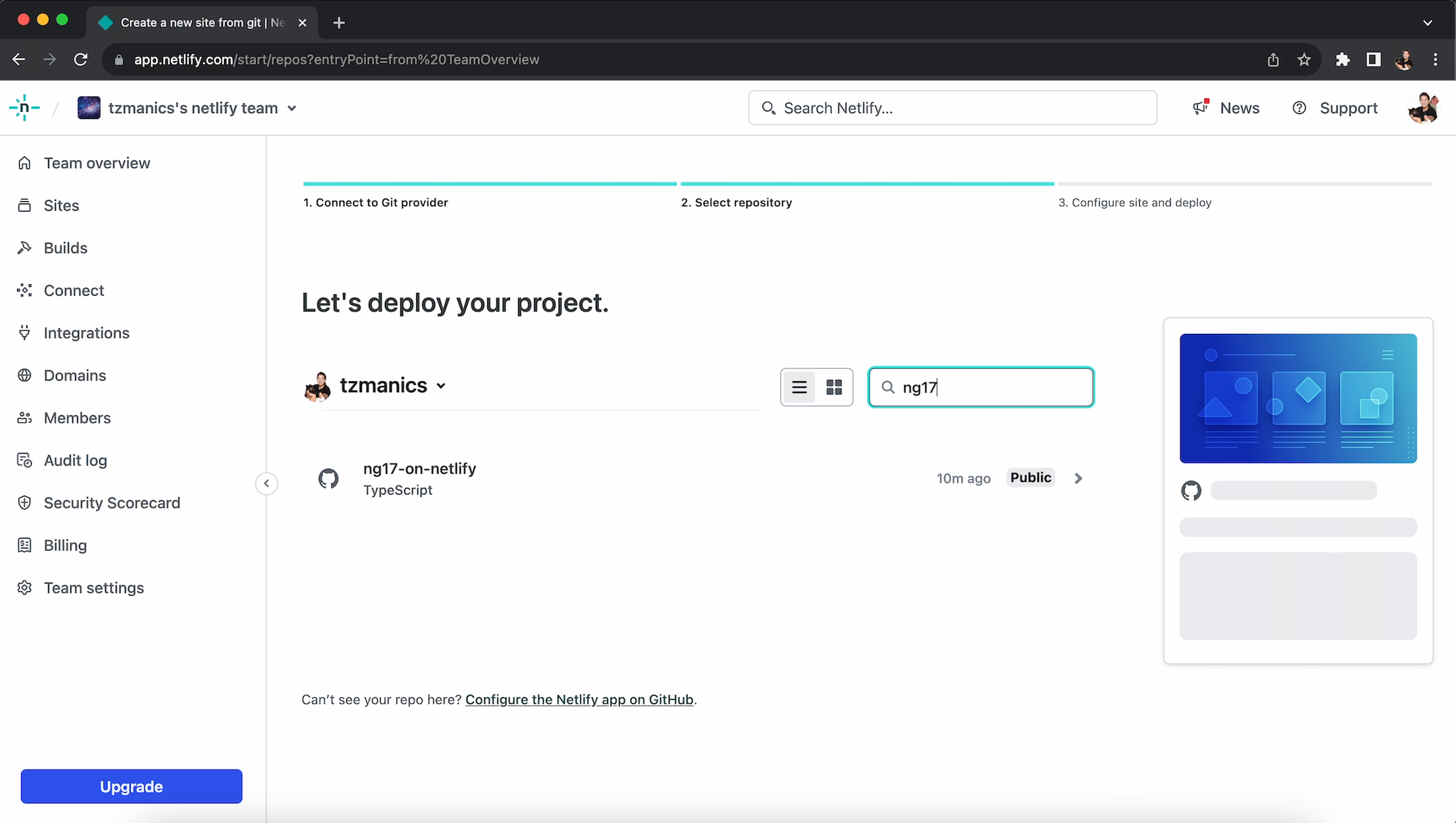
Rather push some buttons on a pretty UI (I get that, I’ve always been known to push buttons)? We make it easy to deploy your Angular site by clicking ‘Add new site’ on your ‘Team Overview’ or ‘Sites’ page.

You can choose from GitHub, GitLab, Bitbucket, or Azure DevOps, then choose the project you’d like to create a site from.

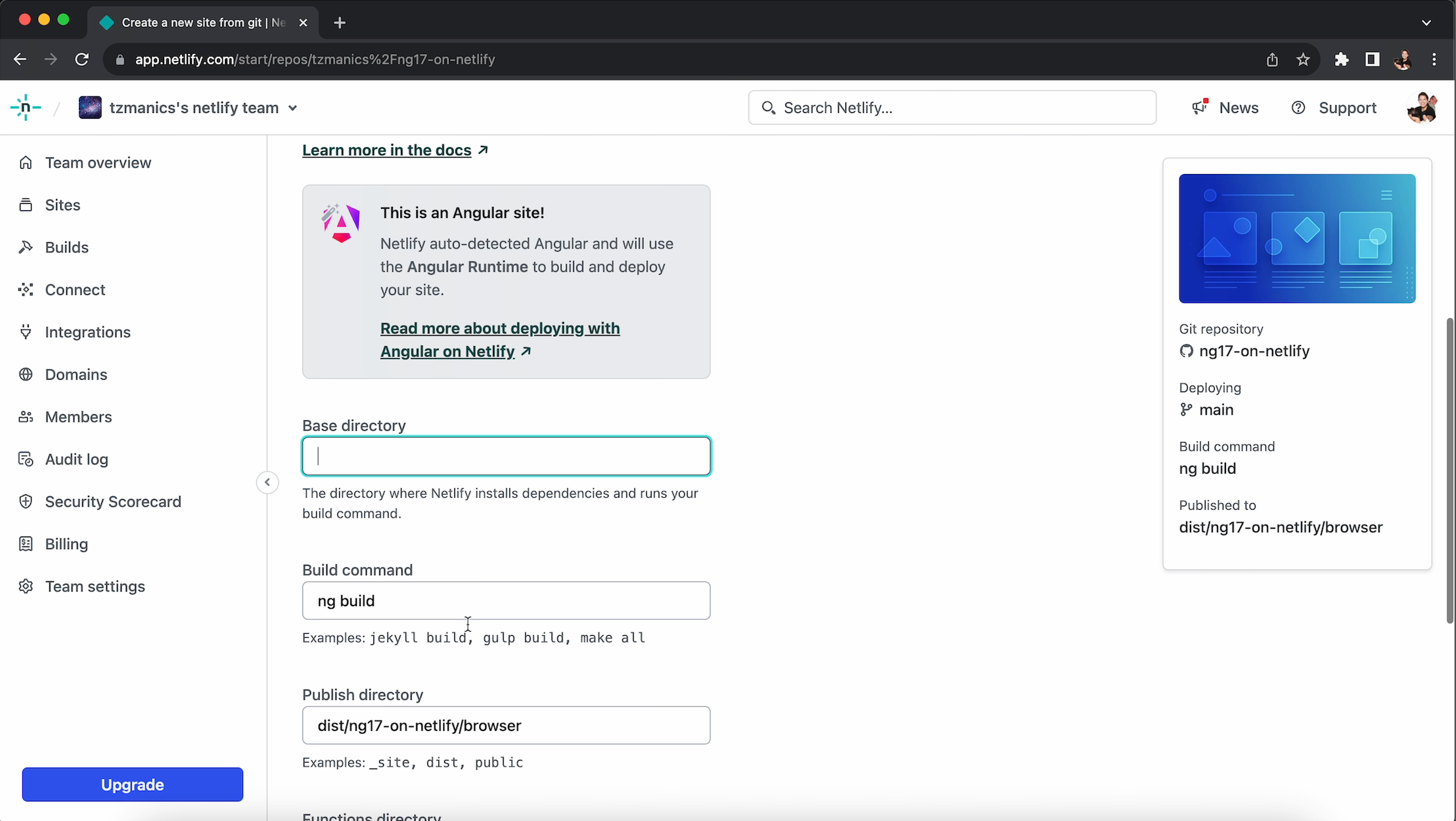
It will automatically detect that you’re deploying a Angular project (I mean look at that beautiful new logo) and set the Build Command to ng build. Then, set the ‘Publish Directory’ to include your project name in the dist/<project name/browser path. Click the customized ‘Deploy’ button and get ready to float on cloud 9 (or whatever the nearest server in the CDN is named).

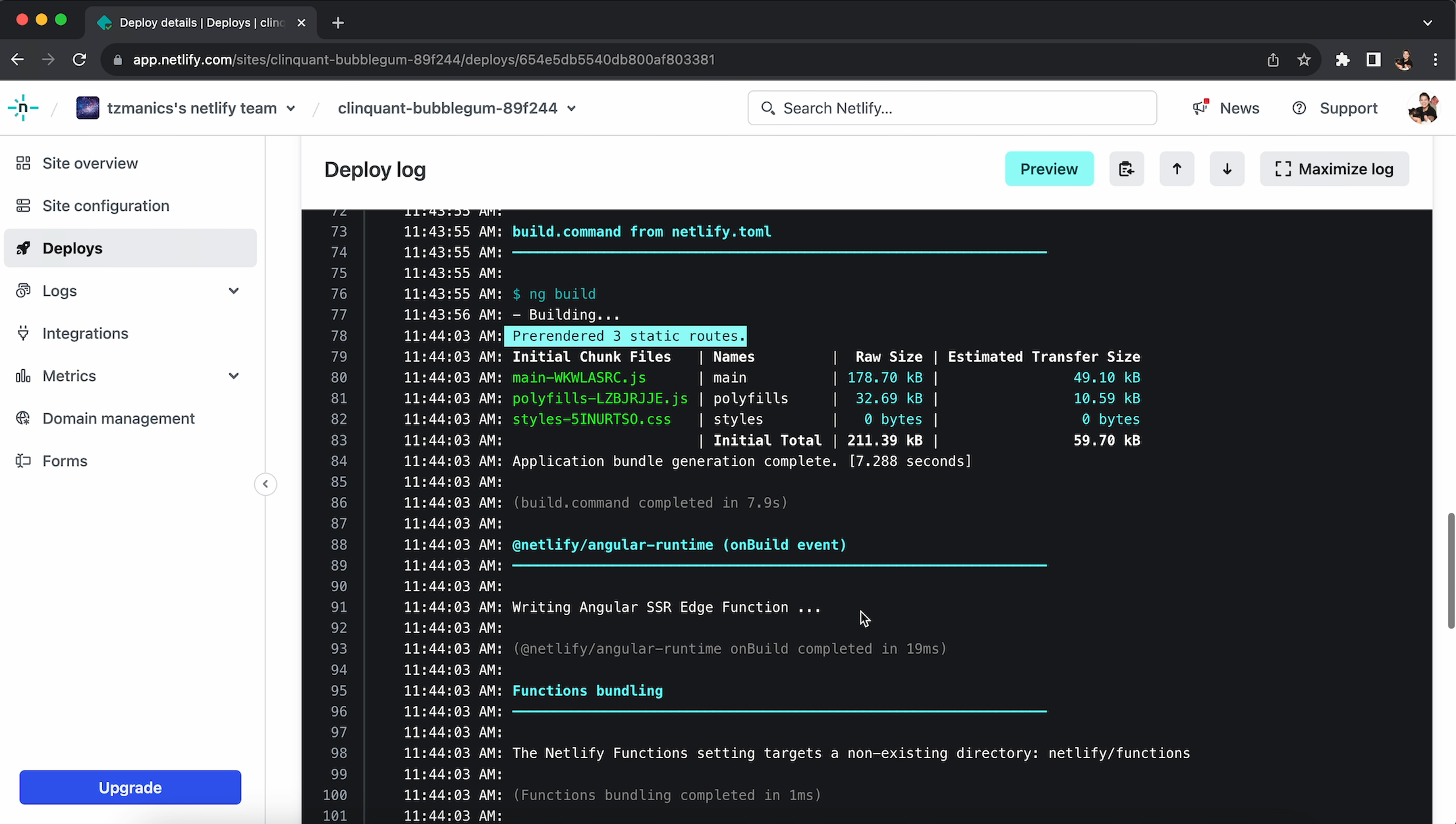
If you take a look at your deploy logs, you’ll see that the Netlify Angular Runtime plugin is being used to pre-render your static routes and uses Netlify Edge Functions to handle the server-side rendering. You’re welcome 😘.

Release the Angular
Well, don’t let me keep you, go forth and do all the great things you know, I know, and those other people that also think you’re awesome know you can do! Specifically, with Angular apps in this case.
We can’t wait to see what you create. Happy coding 👩🏻💻!






