Building an e-commerce store can be a challenge, especially as you start to scale your business and grow your product catalog. With potentially thousands of product detail pages, landing pages and campaigns to manage, it can be tricky to ensure your website is snappy and enjoyable for customers to browse, add to cart, and check out. Additionally, you want to enable development teams to release new features early and often — so that you can experiment, iterate, and grow. The good news is that you can enable all of the above by taking a strategic approach to how you render different pages of your e-commerce store.
In this blog post, we’ll explore the definition of rendering, different rendering methods, and and how you might make strategic rendering choices for different areas of an online store to boost the end-user experience, site performance, and Search Engine Optimization (SEO).
What is rendering?
Rendering is the process of generating HTML markup to display web pages in the browser. How, and most importantly, where that rendering process occurs can have a significant impact on user experience, site performance, and SEO. Let’s take a look at the different types of rendering available on the modern web today, and the types of data and pages in your online store that each rendering mode is most suited to.
Server-side Rendering (SSR)
In the early days of the web, all websites were static sites — collections of meticulously handcrafted HTML files stored on servers, delivered directly to users in their web browsers on request.
As the web evolved, the need for richer and more dynamic experiences emerged, and with this came the rise of Server-side Rendering (SSR). SSR is a rendering method where web pages are built on a server at the time of the request.
- Type a web address into a browser.
- Submit the request.
- That request travels to a server in a fixed location, where the server processes the request, builds the web page in real-time, and sends it back to the browser as an HTML document.
SSR is still the most prevalent rendering method on the web today, especially if you’re building with a legacy monolithic architecture. It is suited to serving pages containing up-to-date, dynamic data such as product stock levels, pricing, or cart pages, so that customers are served accurate information.
The drawback to SSR is potentially longer latency. Google recommends that in order to provide a “Good” end-user experience, pages should load in 2.5 seconds or less. Because servers usually exist in fixed geographical locations, the further the original request is from the origin server, the longer the request will take to make the journey there and back to the customer. And if your customers are browsing on a smart phone over a 3G or 4G connection, the request may take even longer. This 2018 report from Google highlights that a bounce rate probability increases by 32% if page load time increases to three seconds, and that probability soars to 123% if page load time increases to 10 seconds.
Not ideal! So what’s the alternative? Is there a way to make pages feel faster to users to prevent them bouncing away?
Client-side Rendering (CSR)
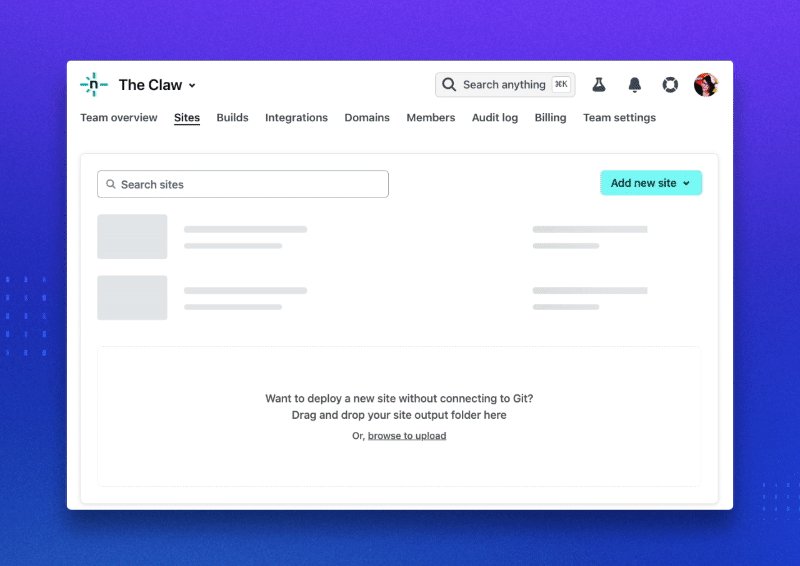
Client-side Rendering (CSR) is the process of rendering content in the browser using JavaScript. When a request is a made for a web page that uses CSR, the server sends back a placeholder HTML document with a JavaScript file that will render the rest of the page and fill in the blanks in the browser. Websites that use CSR often use “skeleton loaders” — animated UI placeholders that simulate the layout of a web page while JavaScript is fetching data, building HTML and adding it to the page. We use skeleton loaders in the Netlify app whilst we’re busy fetching your data in the background.

CSR became increasingly popular with the mainstream adoption of JavaScript in the browser during the late 1990s. Its place as a core component in the web ecosystem was further solidified with the evolution of Single Page Application (SPA) frontend framework technologies such as React. Like SSR, CSR is best suited to dynamic up-to-date data, but it comes with some drawbacks.
While we can use skeleton loaders to give the impression of a faster site as JavaScript is being processed, initial page load times can creep up without careful monitoring and testing. A combination of slow internet speeds, old devices, increasing web page complexity, buggy browser plugins or JavaScript simply not being available in the browser all contribute to CSR not being the best option to use across your entire e-commerce site.
Additionally, CSR may degrade your search engine rankings. Most search engines can only crawl the content returned from URL — not the result of what might happen in the browser. If you use CSR to render your entire website, search engines will only ever be able to read your placeholder content, rather than the rich content that is loaded in by JavaScript. Technology is evolving, though. In releasing big updates to Googlebot in 2019, Google reassured us that “modern JavaScript is no longer a blocker for SEO.” But in 2023, many people are also using alternative search engines. Regardless of web crawler technology, it’s always worth being strategic about which content you choose to load with CSR to craft the optimum user experience.
While CSR and skeleton loaders are a great solution for a web app like Netlify — where we certainly don’t want our customers’ sites, builds and deploys discovered by search engine crawlers — for product pages and landing pages you’ll want to use a rendering method that sends actual content from a server (not placeholder content), so that all search engines can read it and contextualize it, and your products can show up in search results.
SSR and CSR are both suited to dynamic data that’s often personalized. But what if you need to serve content and pages that don’t change very often, such as FAQ pages, company information and editorial content?
Static Site Generation (SSG)
Static Site Generation (SSG) is the process of pre-generating HTML pages ahead of time, so that they’re ready to serve to customers instantly without the need for SSR. With the rise in popularity of static site generator tools in the mid 2010s came the ability to serve your site from a Content Delivery Network (CDN), such as Netlify’s CDN. With a CDN, serving static pages becomes even faster because pages are cached and served from the closest server node location to the request, meaning the combination of SSG and a CDN can dramatically improve the perceived and actual performance of your e-commerce store. What’s more, given your website pages are pre-generated as full HTML files containing actual content, you’ll score more SEO points.

SSG is the ideal rendering method for your e-commerce store pages that don’t change often. Interestingly, what is considered “not often” in this context has probably changed wildly in the last few years thanks to modern CI/CD, automation and Netlify. “Not often” in a composable architecture might mean “not more than a few times a day”, whereas with some legacy monolithic architectures, that frequency would be unheard of!
Blog posts, FAQs and campaign landing pages are all great candidates to be statically pre-generated. All you need to do is a quick rebuild of your site when you need to make content updates or publish new pages. However, as you increase the number of pages on your site and the number of content editors in your team, you may come up against some challenges.
Each new static page you add to your site adds a little extra build time. As your site grows with new pages and content, your build times could end up long enough that they cause bottlenecks in your workflow. Additionally, as your content team grows and begins to publish more and more pages each day, your website could be in a constant state of build — which may prevent your developers from shipping new features and iterations. It’s worth mentioning that many modern static site generators are becoming capable of faster and faster builds, so this is often not a serious blocker, but we should still be mindful of this for very large and complex sites.
Fortunately, there’s a way to update or publish new static pages on-the-fly without the need for a full site rebuild.
Stale While Revalidate (SWR)
Stale While Revalidate (SWR) is a caching pattern that allows for the regeneration of single statically rendered pages that have been modified or published, rather than rebuilding an entire site from scratch. With SWR, content authors can publish changes to a specific page without triggering a full site rebuild, resulting in faster site updates that don’t block your development teams.
SWR allows for near-instant updates to static content while retaining the benefits of SSG. When you use SWR to render a specific page, a version of that page will be statically generated and cached during an initial build. When that page is updated (usually via a WebHook triggered from a Content Management System by your content authors), a rebuild of that page is not triggered instantly, but the next time a customer requests that page — which kicks off a revalidation. If the data has changed, this causes the page to be regenerated in the background, whilst the cached (stale) version is served, and the next request for that page will receive the updated version.
You may know of SWR as a way to regenerate changed page content without a full site rebuild from Next.js’s proprietary implementation — Incremental Static Regeneration (ISR). It’s important to bear in mind that with SWR/ISR, some customers may see outdated content as the updated page is rebuilt on the server and cached. You won’t want to use SWR for pages displaying data that should be accurate and up to date, such as pricing.
While you can use SWR to make incremental updates to pages without a full site rebuild, it’s best practice to provide a fallback page to serve if a new page hasn’t been generated in time with SWR via a background process. Fortunately, there’s also a way to speed up new page generation on large sites that doesn’t require a lengthy full site rebuild.
Distributed Persistent Rendering (DPR)
Being selective about which pages you choose to pre-generate can significantly decrease your build times and speed up your workflow. Instead of pre-building your entire site in advance (using SSG, for example) and updating pages incrementally with SWR, Distributed Persistent Rendering (DPR) allows you to statically generate pages on demand when they are requested for the first time, and subsequent requests for that page will be served from the cache. The first request to a page using DPR will result in an SSR-like experience. While you’ll want to ensure that your most popular content pages are statically pre-generated, DPR is useful for pages that are less critical to customer conversion.
Netlify supports DPR and SWR through the use of On-demand Builders — serverless functions used to generate web content as needed that’s automatically cached on Netlify’s Edge CDN.
SSG, SWR and DPR put the focus on static pages that are pre-generated or re-generated on demand. But with an e-commerce store, a personalized and more dynamic shopping experience can deliver higher conversion rates. But how can you personalize store pages without sacrificing performance and falling back to using SSR or CSR?
Edge Side Rendering (ESR)
Edge Side Rendering (ESR) harnesses the power of CDN edge nodes to deliver SSR at the closest server location to individual users, providing the benefits that come with traditional SSR such as personalization and dynamic data, with improved speed for everyone around the world. ESR can be implemented for a full site, single pages, or even for just parts of pages — which is where ESR on Netlify really shines.
ESR on Netlify is provided by Netlify Edge Functions, which are serverless functions executed at the edge that can intercept an HTTP request and modify the HTTP response before it is sent to the browser. This means that you can use ESR to enhance your static sites and pages at the time of the request. When you pre-build as much as possible — or as much is appropriate for your store — and use Edge Functions to modify pages when you need, you retain the speed of SSG with the power of making dynamic updates to your pages when you need to.
You can find more details on this approach and about how it can help your e-commerce sites deliver dynamic, localised content, without risking overloading infrastrucutre during large campaigns in this post: How to Improve E-commerce Page Load Time Even During Traffic Spikes
Netlify Edge Functions can move much of the personalization work traditionally performed on a fixed-location server or in a browser using JavaScript to the edge. For example, you might want to show different types of product collections based on browser cookies, query parameters, or HTTP referrer headers, or you may want to redirect customers to different URLs.
Phew! That’s a lot of acronyms: SSR, CSR, SSG, SWR, ISR, DPR, ESR. But how do you decide which types of rendering to use for your online store?
The Rule of Least Power
The Rule of Least Power is a principle that advises developers to use the simplest solution that achieves their goals. In the context of rendering, this means using the rendering mode that uses the least computational complexity (on the server and in the browser) to provide the best user experience (speed, personalization, data accuracy, etc.) in combination with the needs of your content team and developers.
The Rule of Least Power with regards to rendering can be summarized as: Where possible, use SSG as standard, and enhance with other rendering modes where it’s needed. Does your site comprise mostly static content with a few dynamic elements? Use SSG and enhance with ESR. Is your content team publishing 1000s of new editorial pages per week? Consider using SSG enhanced with DPR, and so on.
Choosing your rendering approach
Ultimately, the technologies you choose — such as hosting platform and frontend framework — will determine which rendering modes are available to your online store. But understanding the pros and cons, and the fit of the different rendering approaches to your project is a great way to help you choose your tools and technologies, rather than letting those choices dictate your approach.
If you’ve outlined your rendering needs for your e-commerce store, and you’d like to make the move to a composable architecture on Netlify with all of this in mind, take a look at our Composable Commerce guides and resources, or get in touch with us today.






