In today’s digital landscape, images are more than merely content. They’re pivotal assets that shape the user experience, as well as impact site speed and the overall performance of web applications. Frontend development teams constantly strive to manage these assets efficiently without compromising build times or website performance. Netlify’s platform-native Image CDN delivers the experience developers love, enabling effortless resizing, cropping, and reformatting of images, while automatically selecting the best file type for every visitor based on their browser.
📝I implemented the new image CDN from @Netlify for @icongalleries
— Jim Nielsen (@jimniels) April 8, 2024
Now rather than PNGs you get AVIFs (where supported) & the overall bandwidth drops significantly.
The API is very composable with the other primitives in Netlify’s stack. I give it a 👍https://t.co/cIuLSZ2dyf pic.twitter.com/KMdrTKmcfs
The pains of digital asset management
Image CDN is an ideal solution for developers seeking a reliable and high-performance alternative to a framework’s built-in image handling. It’s easy to use, especially for those who do not require the comprehensive asset service management tools offered by third-party providers.
Using a framework-specific approach to image handling can often lead to prolonged build times due to the necessary optimizations. Additionally, investing in third-party solutions for image handling and optimization can introduce added complexity. Managing multiple vendors and integrating various sources into existing workflows can create a cumbersome experience for developers.
Enter: Netlify Image CDN
The Netlify Image CDN addresses these challenges head-on by offering a native, robust solution that allows the resizing, cropping, and reformatting of images seamlessly.

Operating at the platform level, it liberates developers from the constraints of framework-specific limitations, enabling teams to choose the tools they prefer while benefiting from superior image optimization capabilities.

The benefits of Netlify Image CDN
Netlify Image CDN comes equipped and native to the Netlify platform, one of many powerful tools designed to enhance the developer experience. By providing devs with platform-level tools, several advantages are realized:
- Seamless integration across any framework
- Intelligent performance
- Versatile compatibility
1. Seamless integration across any framework
With Netlify Image CDN, developers can effortlessly integrate image handling into their workflow, reducing build times and enhancing performance across popular frameworks such as Astro, 11ty, Gatsby, Next.js, Nuxt, Remix, and more.
2. Intelligent performance
By intelligently resizing and cropping images, the CDN ensures that web pages load faster, providing an improved end user experience. Image CDN handles content negotiation and automatically determines the best file format for each visitor based on their browser and device, further improving performance.
3. Versatile compatibility
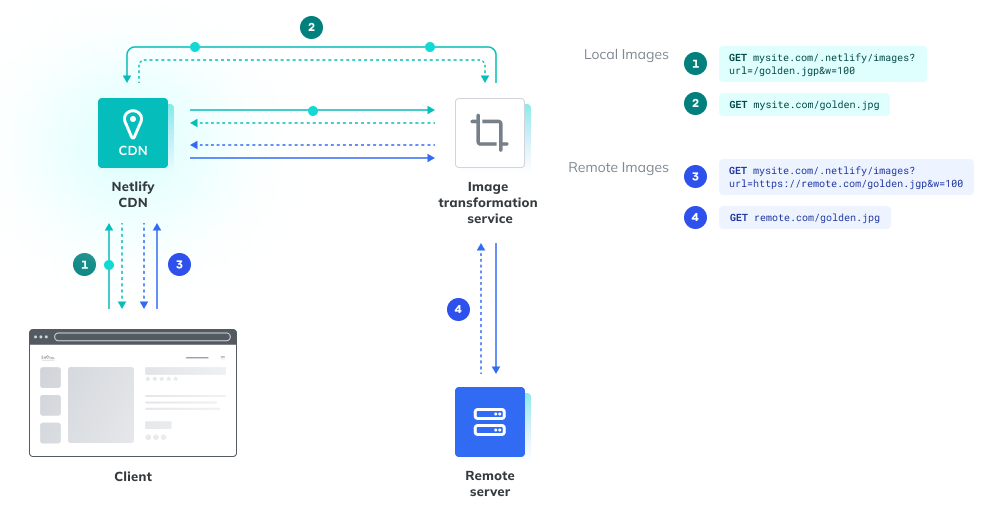
Image CDN is compatible with local and remote images, making it a flexible solution that caters to the divers needs of web teams, without needing third-party digital asset management services.
Common use cases for Netlify Image CDN
Ecommerce
Images directly influence buying decisions in online shopping experiences. High-quality, optimized images of products and catalogs enhance the visual appeal and can significantly improve loading times, contributing to an enhanced shopping experience with higher conversion rates.
Marketing sites
On marketing websites, images serve as a visual introduction to your company’s story and brand. Proverbially, in this case, we do judge a book by its cover. These images convey brand messages and capture visitor attention. Optimized images can increase engagement rates, driving home marketing messages and encouraging visitors to take action, whether it’s signing up for a newsletter or purchasing a service.
Web apps
In web applications, images play a critical role in user interface design and functionality—impacting user satisfaction and retention. Efficiently managed and optimized images ensure faster load times and smoother interactions, leading to an intuitive and satisfying user experience that will keep users coming back for more.
Netlify Image CDN empowers developers to build the most optimized web experience
When it comes to building for the web, from build times to website performance—speed matters. Image CDN is an asset that empowers developers to deliver optimized web experiences efficiently. By providing a platform-native, seamless solution for strategic image handling and management, it not only accelerates build times but also enhances site performance across any framework—all from a single platform.
Take advantage of this powerful feature, check out the live demo, see the latest on the Netlify Developer Hub, or request a 15-minute demo to see it live in action.
By the way, be sure to check out the rest of Netlify’s platform primitives.