We’re excited to share that developers can now limit environment variables to specific scopes or change environment variables based on deploy context through the Netlify UI! With this release, developers no longer need to use a build plugin or commit any secrets to the Netlify .toml file in order to change the variable value based on deploy context.
The new Scopes and Deploy Contexts for Environment Variables experience is available in beta today through Netlify Labs.

Why scopes and deploy contexts matter for developer teams
Environment variables enable you to dynamically pull environmental config and sensitive values into your web application without committing secret data (such as private API tokens) to a repository or otherwise exposing it client-side. Wherever you reference the key, the value is swapped in and applied.
When you’re working with environment variables, you may need to:
- Swap in a different value based on the deploy context, such as
stagingvs.prod - Escape the size limitations set by Lambda functions, especially if you’re using a large set of variables
- Make certain data available only in certain scopes so you can avoid exposing variables where they’re not required
Previously, on Netlify, if you wanted to configure different values for environment variables based on deploy contexts, this required either a build plugin or configuration in the .toml file. Configuring values in the .toml file doesn’t work for all environment variables, as they may be too sensitive to commit in code.
In order to unlock these more advanced use cases, we’re introducing the ability to set context-based values directly from the Netlify app UI.
If you’re on a team with a Pro plan and also have the new Scopes and Deploy Contexts for Environment Variables experience enabled, you’ll have the option to limit environment variables to specific scopes. This scoping functionality is available at both the site-level and for shared environment variables.
How to get started
To get started, enable the “Scopes and Deploy Contexts for Environment Variables” beta in Netlify Labs. This will add an option on Site settings > Environment variables to migrate the site to the new environment variables experience.
Because the new experience is backed by a new, better-encrypted storage service, we want you to have control over which sites are migrated over during the beta. The first time a Collaborator or Owner migrates a site on your account to the new experience, any shared environment variables will also be copied over to the new experience.
Learn more about migrating sites and rollbacks.
Create more advanced environment variables
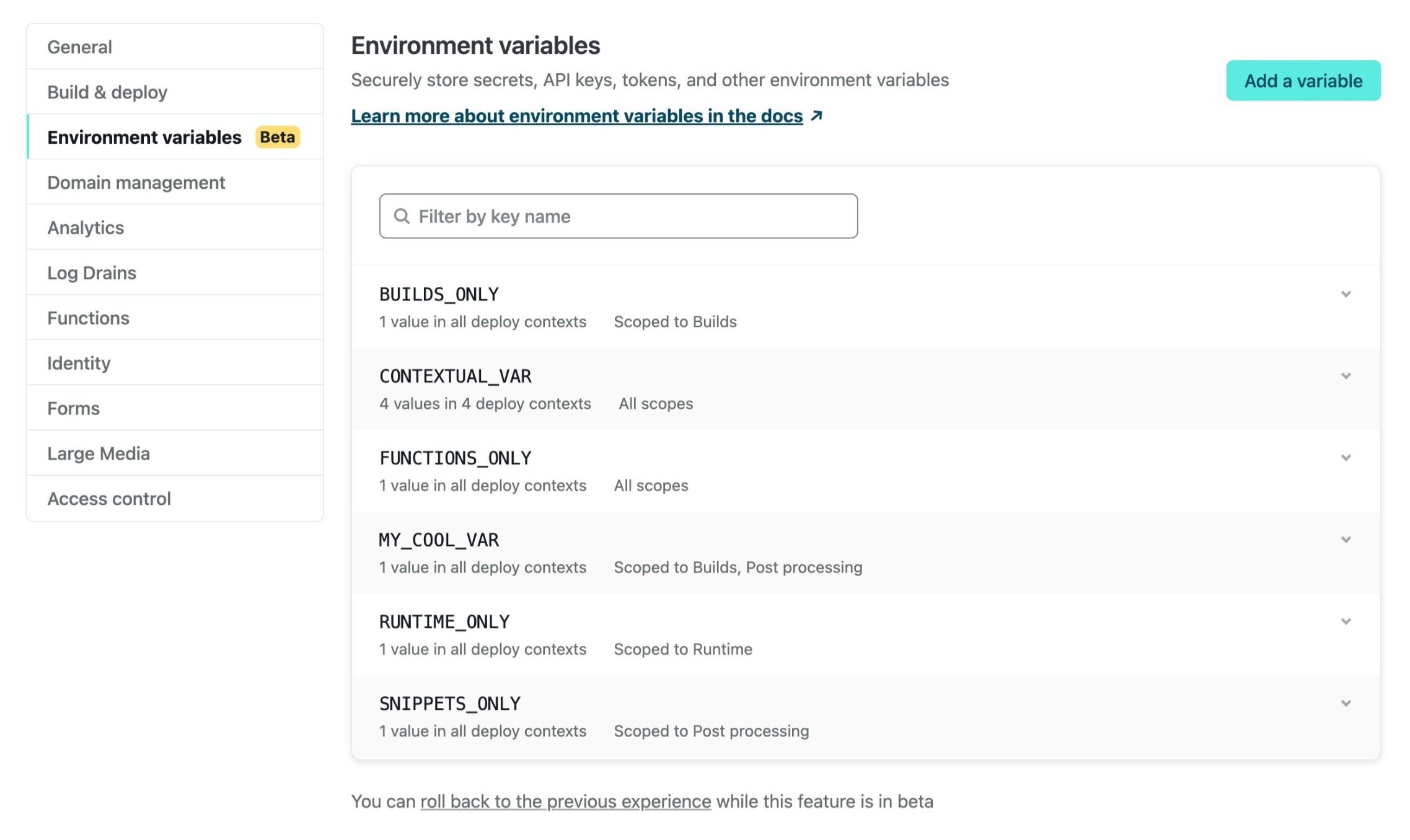
Once you have enabled the new experience for your site, you can add new environment variables under Site settings > Environment variables.

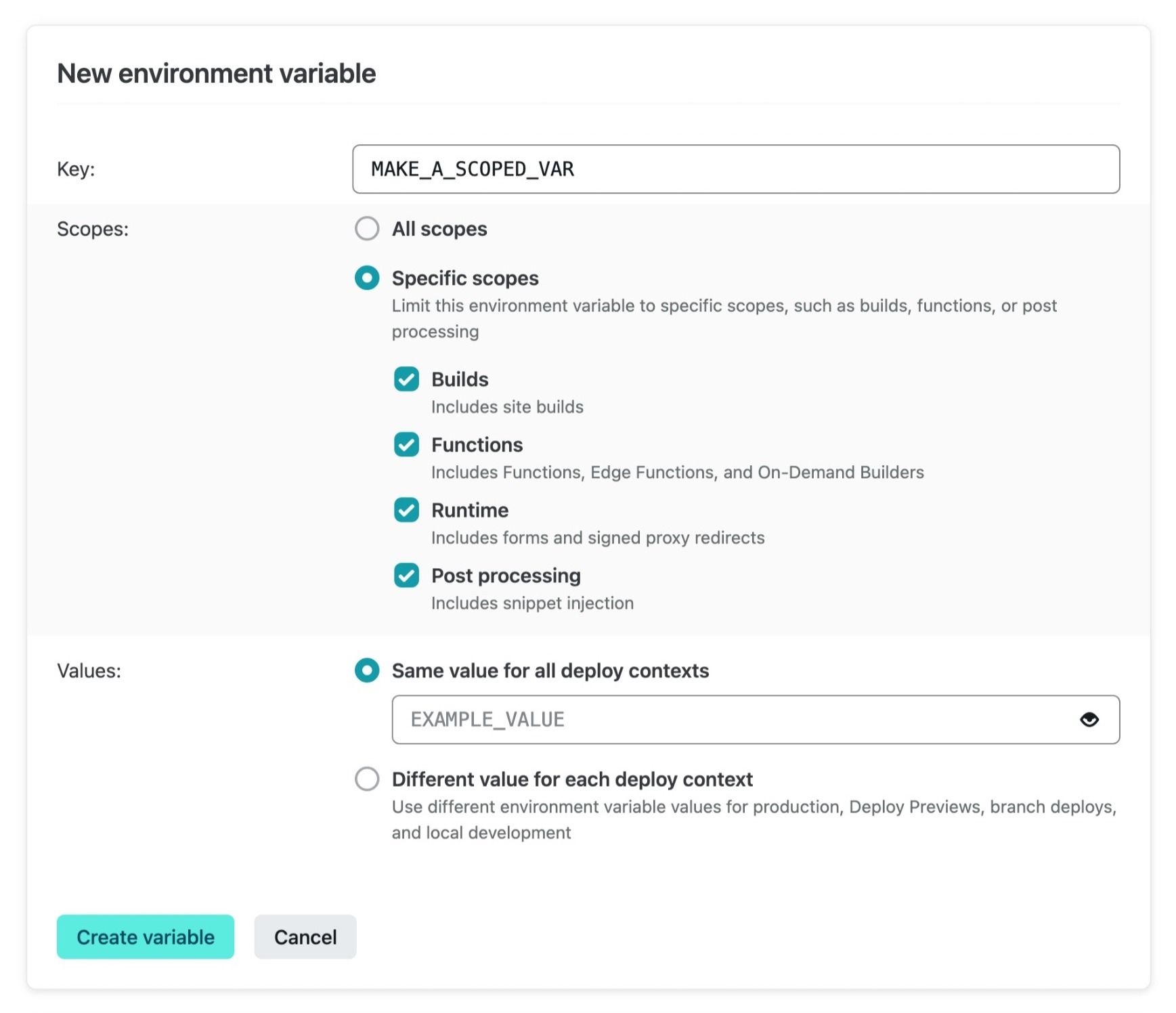
Developers on Pro plans and above can choose to limit a variable to specific scopes, including:
Builds: includes site buildsFunctions: includes Functions, Edge Functions, and On-Demand BuildersRuntime: includes forms and signed proxy redirectsPost processing: includes snippet injection
A variable scoped to builds only will not be available to use in any other scope.

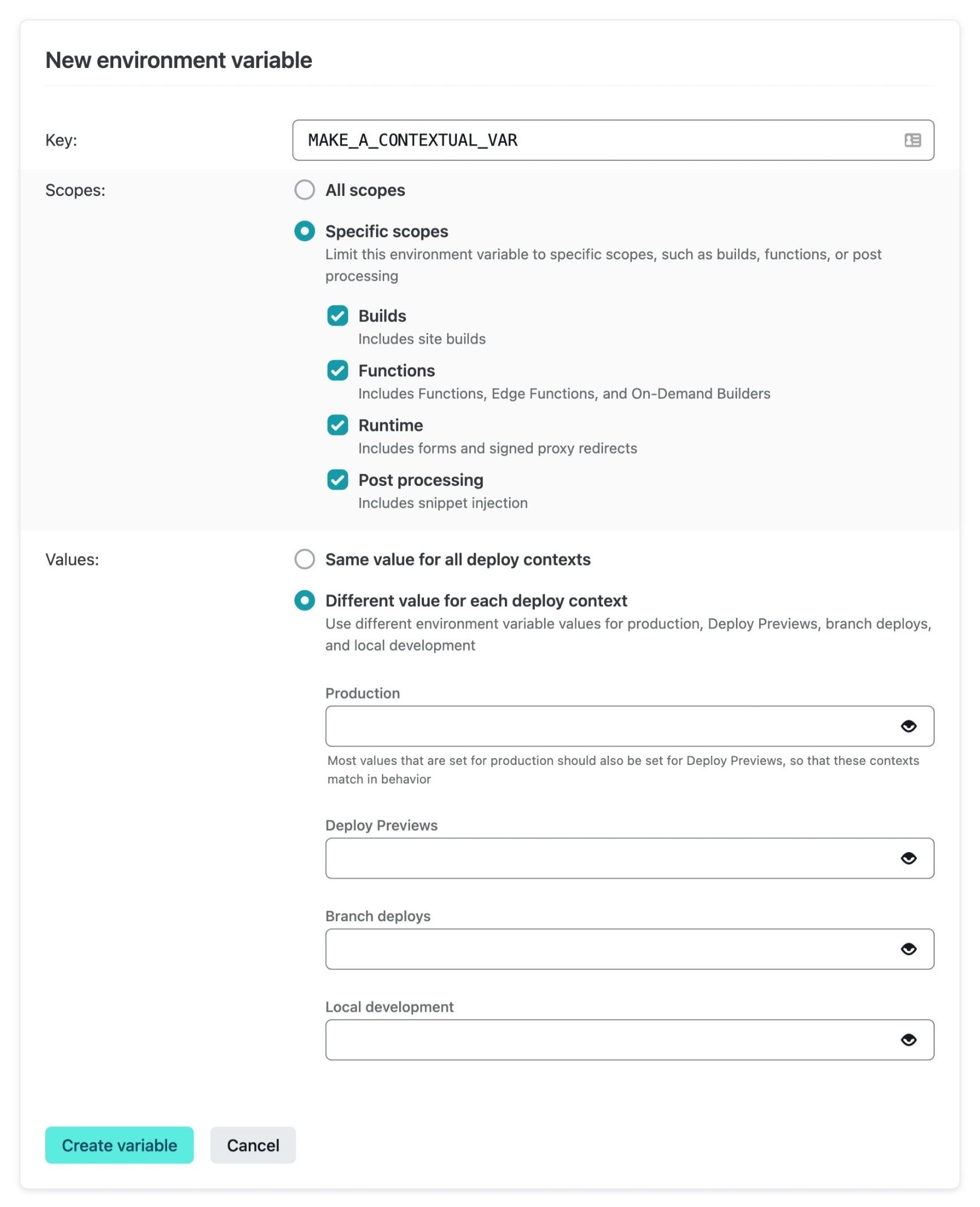
All developers can set one value for all deploy contexts or choose to set a different value for each of the following contexts:
Production: for the main site’s deploymentDeploy Previews: for previews we build for your pull/merge requestsBranch deploys: for all branch deploys. Soon you’ll be able to specify values for individual branch deploy contexts, such asstagingordocsbranches.Local development: for local development using the Netlify CLI. Note that the updated CLI currently only supports accessing environment variables (usingenv:get,env:list, anddevcommands) for migrated sites. The ability to modify these new variables from the CLI is coming soon.
The applied value will change based on the deploy context.
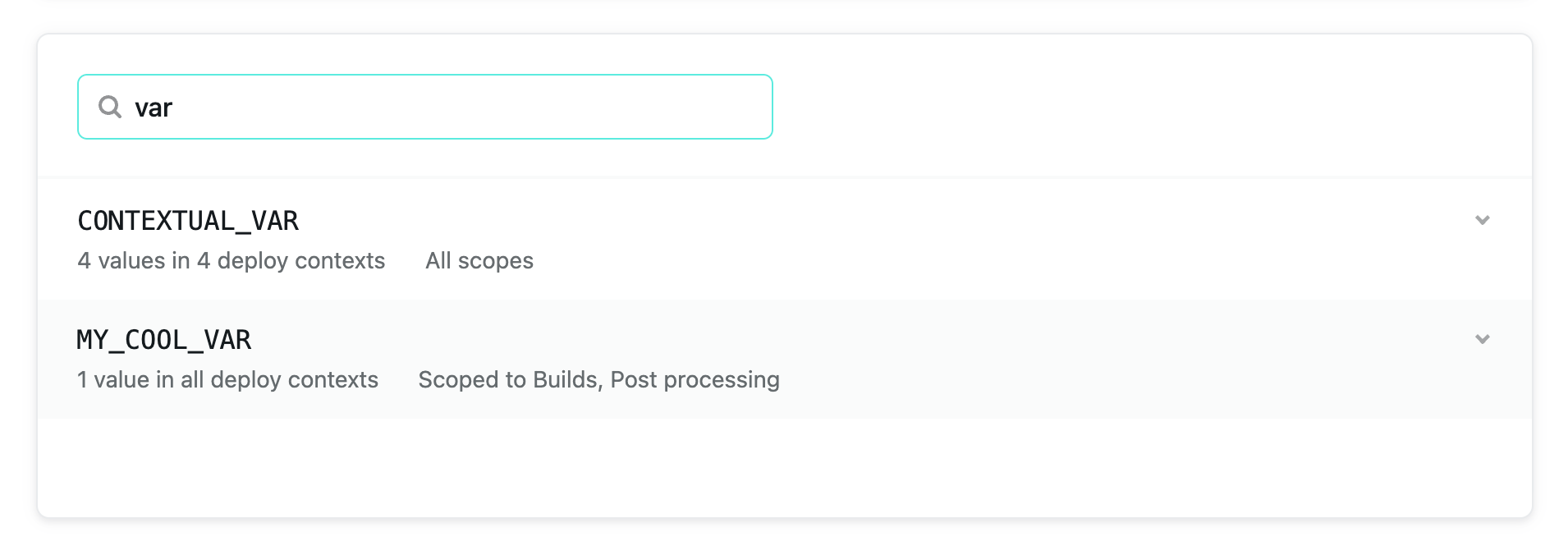
Once you’ve configured your environment variables to your liking, you can filter them by key or review individual values:

All environment variable changes are captured in the team audit log so you can keep track of any variables that are created, modified, or deleted.
As a reminder, you will need to rebuild your site in order for changes to be applied to environment variables.
Known limitations during beta
While this new experience is in beta, there are some known limitations to note:
- Individual branch deploy contexts. Currently, you can only set one value to be used across all branch deploy contexts. Soon you’ll be able to specify values for individual branch deploy contexts, such as staging or docs branches.
- Netlify CLI support. The latest Netlify CLI release adds support for accessing environment variables, using the
netlify dev,netlify env:list, andnetlify env:getcommands. The CLI can’t be used to create or update values for migrated sites at this time. We are actively working to add this functionality to the beta soon. - Netlify API support. The Netlify API doesn’t support the new experience at this time but you can preview the upcoming beta API endpoints now.
If the Netlify CLI or API is a key part of your workflow, you may want to wait for updates coming to the beta in the weeks ahead.
Try new environment variables settings today
Head over to Netlify Labs to enable the beta, or get more details in the docs. We have more planned for environment variables in this beta release and in the future, so we’d love to get your thoughts on all things variables. Thank you for trying out the new environment variables experience!





