Loblaw Digital
Launching sites and campaigns in minutes with no-ops.
Loblaw is Canada’s largest online retailer
$45b
In revenue in 2017, making Loblaw Canada’s largest retailer
7m
People engage with Loblaw’s digital platforms every single day
85%
Of Canadians shop in one of Loblaw’s stores every week


9.4x
Faster To Interactive
92%
Better Performance
26%
Better Accessibility
0
Servers
10×
Reduce in Time to Market
38k
Monthly Cost Savings
Epic Process Transformation
Netlify helps the Loblaw engineering productivity team achieve its mission of reducing toil, increasing happiness and getting sh!t done.
Before Netlify
9 Products ×
7 Years
Before Netlify, Loblaw was relying on a much slower, traditional system, which in turn made each deployment relatively slow. An average of 1 Digital Product per year.
After Netlify
11 Products ×
4 Months
After replacing an archaic system of slow feedback, hand-off delays and deployment, Loblaw was able to bring digital products to life 20x faster.

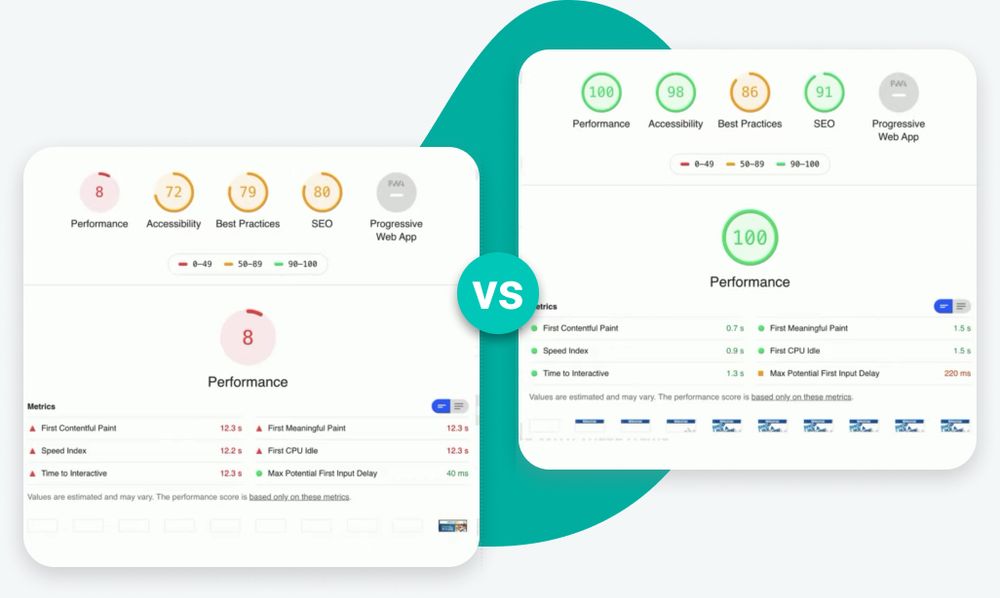
Massive Improvements on Stack

Great changes were made on Performance, Accessibility, Best Practices and even SEO.
