Forms are a necessary evil in web development. We may not want to deal with them, but sometimes we have to. Netlify makes this easy with built-in form handling. This is done at build time by parsing static html files, with no extra API calls or server-side logic needed. These are standard HTML forms with a data attribute for Netlify’s bots to detect it. We can utilize this great feature in new meta-frameworks like SvelteKit too by creating a prerendered route and using the HTML form. Let’s go through the steps to get your own Netlify form setup on SvelteKit.
| Updated for latest SvelteKit changes as of 8/22/22
Setting up SvelteKit
To start up a new SvelteKit project, run npm init svelte@next your-site-name in a terminal where you want the directory to live. It’s important to mention that at the time of writing, SvelteKit is still in beta, meaning some things will probably change. The @next will be dropped when it hits an official 1.0. This command will prompt a command line interface, CLI, asking what things you want setup in your project. Step through the CLI, setting up your project with the Skeleton application. Once you hit enter on the last prompt, your new SvelteKit app is created and it prints a list of next steps.
cd your-site-namenpm install(or pnpm, or yarn, etc)git init && git add -A && git commit -m "Initial commit"(optional)npm run dev -- --open(or your package manager of choice)- To close the dev server, hit
Ctrl+C
Netlify Adapter
SvelteKit uses the concept of adapters to adapt the application to the platform you are deploying to. For Netlify, we can use the adapter-static or adapter-netlify. The static adapter will prerender your entire site. The Netlify adapter gives you more flexibility by allowing you to decide how to render each route, including putting them on the *edge.* For this demo, we’ll be using the adapter-netlify.
-
Install the adapter.
npm i -D @sveltejs/adapter-netlify -
Open up the
svelte.config.jsfile and edit the adapter import.- import adapter from '@sveltejs/adapter-auto' + import adapter from '@sveltejs/adapter-netlify'
Netlify TOML files
Netlify uses a netlify.toml file to hold information about build, dev, and function configuration and setup. Create a netlify.toml file at the root of your SvelteKit site. Inside add the following build configurations.
[build]
command = "npm run build"
publish = "build/"
functions = "functions/"
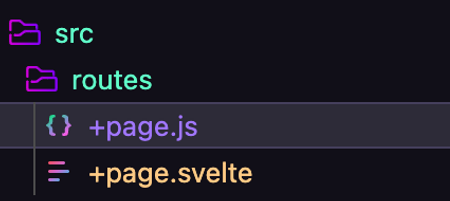
In SvelteKit, the routes directory is where the pages of your site live. A route file is created by adding a folder and prefixing the file with a +. The types of route files can be a +page.svelte and either a +page.server.js or a +page.js endpoint. The +page.svelte file is for the markup and the other files load the data into it and tell the page how to behave. The +page.server.js will only run on the server while the +page.js will run on the server and hydrate on the client. If you chose the skeleton project from the CLI, you will only have a +page.svelte file inside the routes directory as the / route. We’ll create a +page.js file beside it to prerender the home route.

export const prerender = true
Now over in the +page.svelte file we can add the markup for the Netlify form.
<form name="netlify-form-example" method="POST" netlify-honeypot="bot-field" data-netlify="true">
<input type="hidden" name="form-name" value="netlify-form-example" />
<label for="name">Name</label>
<input name="name" id="name" required placeholder="Name" type="text" />
<label for="email">Email</label>
<input name="email" id="email" required placeholder="Email" type="email" />
<label for="message">Message</label>
<input name="message" id="message" required placeholder="Message" type="text" />
<input type="submit" value="Submit" />
</form>
There is a lot to take in here, so let’s look at it line by line.
-
The form element has several attributes on it, name, method, netlify-honeypot, and data-netlify.
<form name="netlify-form-example" method="POST" netlify-honeypot="bot-field" data-netlify="true">- The name can be whatever you want to call your form and will be what you see in your Netlify dashboard once the form is deployed.
- The method must be
"POST"to allow it to post to Netlify’s servers. - The
netlify-honeypotattribute is optional, but will attempt to catch bots and filter them out. - The
data-netlify="true"is the secret sauce. This is what Netlify’s bots will look for when crawling the static output of your site.
-
The hidden input element is the other piece of magic for Netlify to detect the form correctly
<input type="hidden" name="form-name" value="netlify-form-example" />- The
type="hidden"attribute ensures it isn’t seen by visual users or screen readers. - The
name="form-name"must be kept as is. Do NOT change the name to your actual form name. - The value attribute is where you match the name of your form up to the input. Whatever value you set the form name attribute to is what should be set to value in the hidden input field.
All the other inputs in the form are any valid HTML inputs that you would use in a regular form to get data from your user.
- The
Deploy to Netlify
Now that the form is setup and is ready to be deployed to Netlify, we can finish the steps to deploy the site. If you are not already a Netlify user, go ahead and sign up for free.
Git Setup
If you didn’t setup the git init in the SvelteKit setup, now is the time to put your site on your favorite git provider.
git init && git add -A && git commit -m "Initial commit"
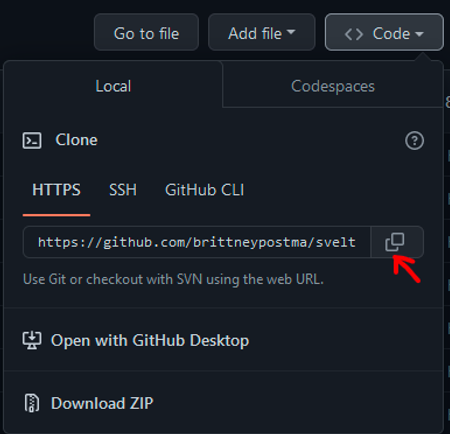
- Create a repository, either using the CLI or by going directly to github.com. Link the new repository to your local site by copying the URL.

-
Run the command to add the remote origin pasting your URL at the end.
git remote add origin https://github.com/brittneypostma/sveltekit-netlify-forms -
Push your code to GitHub using the current branch, which is typically
main.git push origin main
Link to Netlify
Now that the site is on a git provider, head to your Netlify dashboard.
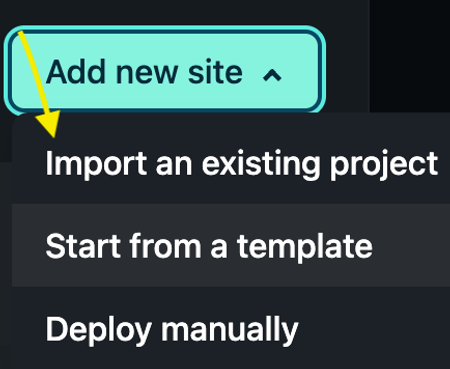
- Click on the Add new site button that drops down and click on Import an existing project.

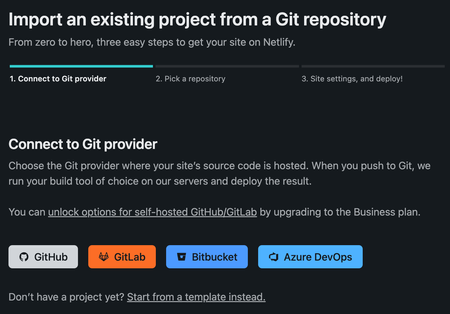
- Choose your Git provider.

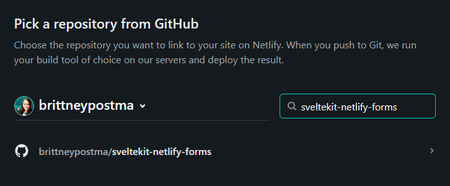
- Use the search box to find your repo.

- Since we set up a
netlify.tomlearlier, the build settings should populate automatically. So just click the Deploy site button and Netlify’s robots will start building your site.
Checking the form
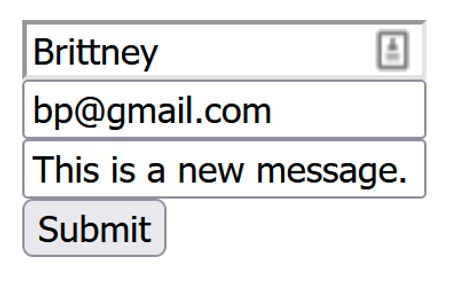
Once the site is deployed, head to your site URL. Fill in the form and click the Submit button.

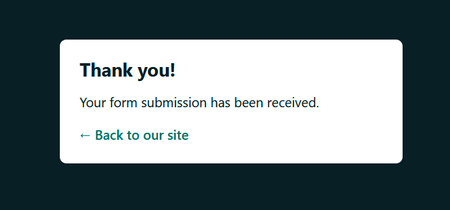
When the form is submitted successfully, you will be redirected to a Netlify page that says your form submission has been received.

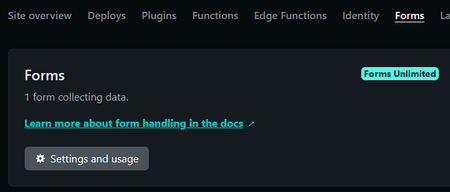
Back in your Netlify dashboard, click on the Forms tab,

Down below the forms section will be a list of active forms with the names you set in your HTML.

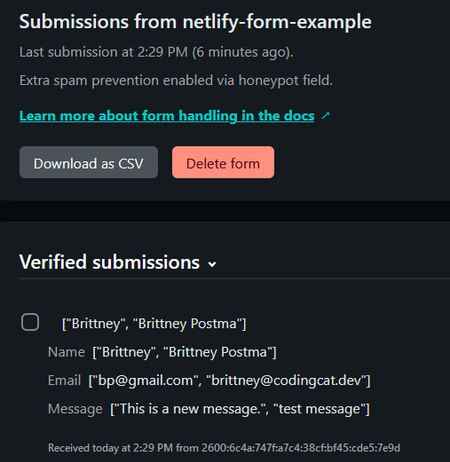
Click into the form to see your submission.

And that is it, no backend logic or complicated API calls, just straightforward form management with a pure HTML form. Happy form making!




