Guides & Tutorials
How to use really long environment variables in Netlify functions
Regardless of what stage you’re at in your development career, you’ve probably given or received this particular piece of advice: do not store secrets and API keys in your code repositories. Instead, use environment variables!
Popular front end JavaScript frameworks such as React, Next.js, Vue.js and Gatsby have built-in support for using environment variables with .env files, and Netlify allows you to manage environment variables for your projects via the Netlify UI, CLI or configuration files. But there is a tiny catch. Due to the limitations of AWS Lambda under the hood, stored environment variable values that exceed a maximum length of 256 characters cannot be used in Netlify serverless functions. This might sound like bad news if, for example, you need to store a private key as an environment variable for use in your functions files.
But all is not lost! We can harness the power of a handy Netlify build plugin to allow you to use longer environment variables in your functions files. Let’s take a look.
Prerequisites
This guide assumes you are familiar with Netlify functions and have configured the location of your Netlify functions folder either in the Netlify UI or with a netlify.toml build configuration file in your repository. If you’re new to Netlify serverless functions, check out the official documentation to learn more.
Installing the plugin
We’re going to install the netlify-plugin-inline-functions-env plugin by bencao. This will inline build-time environment variables into Netlify function code, making them available at run-time. This build plugin does not affect your source code, edit your environment variables stored in Netlify, or expose your environment variables to a client. All transformed code lives on the Netlify servers and is only changed at build-time when you push a deployment to your site.
Installation via the Netlify UI
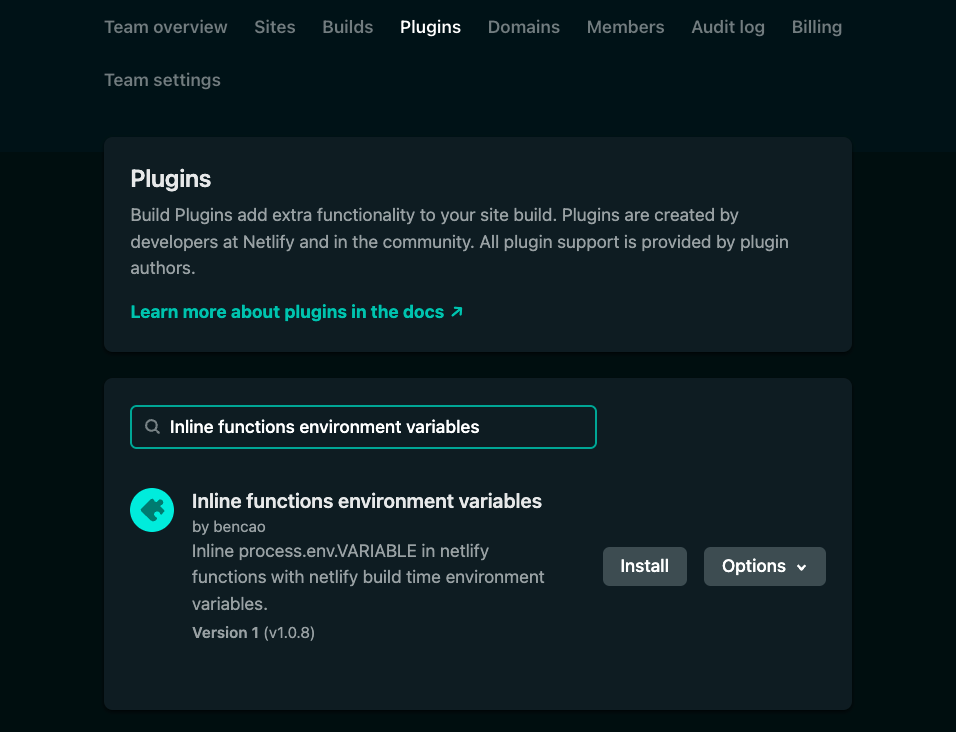
On the Netlify UI dashboard, click on Plugins. Search for “Inline functions environment variables” and press enter. Click the install button next to the plugin in the list.

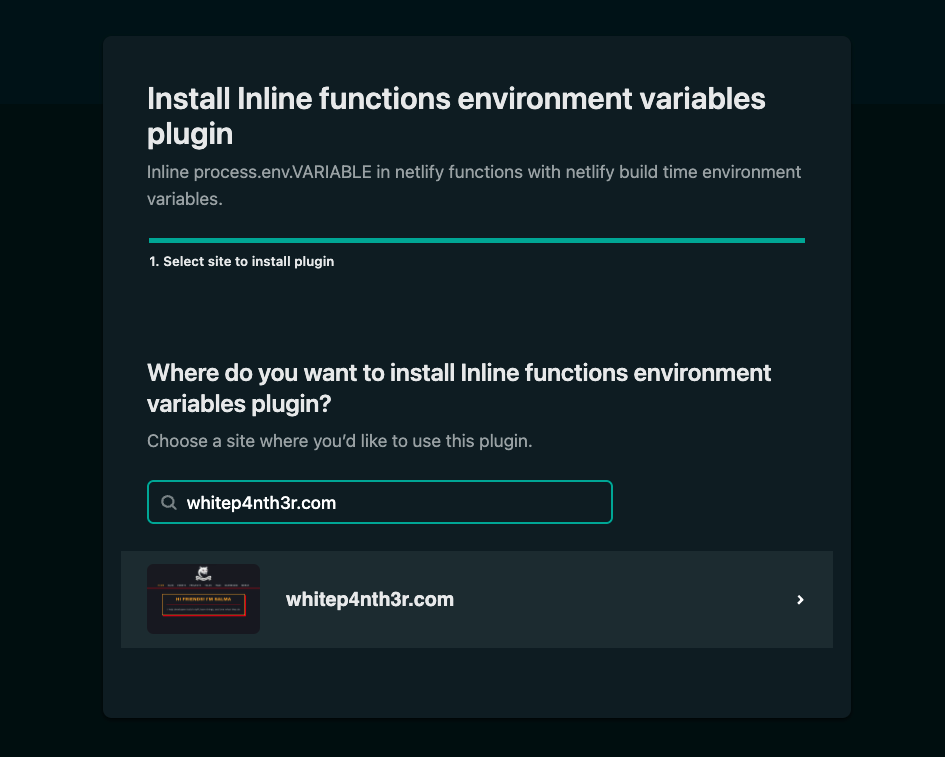
Choose which site you’d like to add the plugin to, and confirm.

Technically, you’re now good to go! All environment variables that you use in your Netlify function files will now be inlined at build-time. This means that function code that looks like this in your repository:
exports.handler = function (event, context) {
return {
statusCode: 200,
body: JSON.stringify({
message: "I'm inlining my environment variables!",
myEnvVar: process.env.REALLY_LONG_ENV_VAR,
}),
};
};will be transformed to this at build-time — and stored on Netlify servers — when you push your code to Netlify:
exports.handler = function (event, context) {
return {
statusCode: 200,
body: JSON.stringify({
message: "I'm inlining my environment variables!",
myEnvVar: "KYwvDpY5yNzMnvHqQMF3pgp7QPNC4rAtrZhnz44RDKBYcyU3JLGRuCGvBHEK38Smu5XkBCNZjyNGWkRLZZX8zUBePeGvnd6krczZ..."
}),
};
};However, you might want more control over which environment variables are transformed. Let’s look at how we can do that with a Netlify configuration file.
Configuring build plugin options
Build plugin options can be configured in your code with a Netlify configuration file. If you don’t have a configuration file in your repository already, create a netlify.toml file at the root of your project. To learn more about configuration files with Netlify, check out our official documentation.
Add the following to your netlify.toml file:
[[plugins]]
package = "netlify-plugin-inline-functions-env"If you already have a netlify.toml file which currently uses plugins, make sure to add the full code snippet above, including [[plugins]].
To specify environment variables you’d like the build plugin to include, use the include option.
[[plugins]]
package = "netlify-plugin-inline-functions-env"
[plugins.inputs]
include = ["REALLY_LONG_ENV_VAR"]To configure the build plugin to transform all environment variables by default, but exclude specific values, use the exclude option.
[[plugins]]
package = "netlify-plugin-inline-functions-env"
[plugins.inputs]
exclude = ["DO_NOT_TRANSFORM_ME"]Commit and push your netlify.toml file changes to create a new deployment on Netlify. The environment variables you specified to include via the build plugin options will be converted to plain text and inlined with your function code — all behind the scenes on the server without affecting your committed code! You can now use super-long environment variables in your Netlify projects!
For further reading, check out the official documentation on the power of build plugins and if this article helped you out, let us know on Twitter!


