Netlify has changed the way developers build applications, optimizing workflows for quick iteration and collaboration with today’s most popular frontend frameworks such as Gatsby and Next.js. Xata is the first serverless database built with this developer experience in mind. It provides the same security and confidence you’ve come to love with Netlify when shipping new features and changes to your database.
Xata is a serverless database focused on the developer experience and ease-of-use. It is a great database option for Jamstack sites, especially when written in TypeScript or JavaScript, and offers more functionality than typically found in a database, including search, similarity / vector search, and AI capabilities.
Netlify’s newest integration with Xata makes developing with databases easy, creating a temporary copy of your database with each pull request and Deploy Preview. It is extremely useful for teams shipping changes frequently to production applications that require multiple data stores, such as a search engine and a relational database. For example, if you’re building an e-commerce app you likely have different data stores for your users, products, search and recommendations. With Xata, all of those capabilities are provided in a single service and seamlessly integrated into your development workflow.
Built for modern frontend development
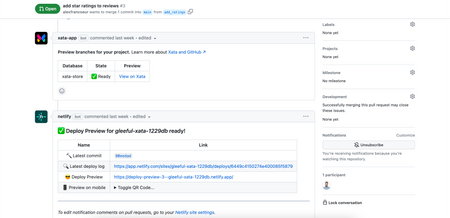
Xata’s SDK is a great addition to all TypeScript and JavaScript frontend frameworks. With git-like branching for your database, Xata automatically creates preview branches for each Netlify Deploy Preview and integrates directly into your GitHub workflow. Every pull request will create a preview branch of your database, with data from your main database copied over. And when you’re done, any changes will be automatically migrated when the pull request is merged.

This unlocks a new way to work and has a number of benefits. You can safely iterate on your app with a copy of your production data, knowing you won’t impact your end users and customers. This also enables you to modify schema and code changes alongside your app in an isolated preview environment. Essentially, you can have your own personal staging environment and database with each pull request.
Integrating Xata to your Deploy Preview workflow
Here’s a quick overview of how you can get up and running with this brand new workflow in just a few steps. For more detailed information, check out the Xata documentation.
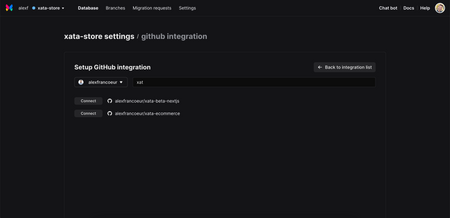
First, install the Xata app for GitHub and connect your database to a repository. This will pair your main database or branch with your pull request when you create one.

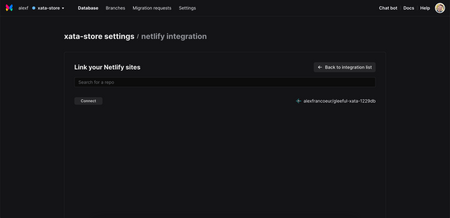
After installing the Xata integration and plugin for Netlify, you are able to connect a Netlify site to a database in Xata.

Once both of these integrations are set up, a preview branch of your Xata database will be created for each pull request and automatically configured with the Netlify deploy preview with each commit.
If the Xata database branch has been modified and the schema has changed, the Xata GitHub app will migrate the changes to the main database accordingly. If it hasn’t, you’ve enjoyed a nice isolated copy of your database as you’ve worked. After the pull request has been merged and the migration is complete, the preview branch will be deleted.
And just like that, without changing your development workflow, you’ve made changes to your database and updated your app without needing to stand up a staging environment or impact production.
If you have any questions or feedback about this integration, feel free to post in the Netlify forums or Xata Discord!






