The Hilding Anders Group is no stranger to transformation. Over the past 80 years, they’ve grown from a small furniture factory in Sweden to a leading e-commerce bedding and mattress company. In the process, they’ve consolidated over 20 brands under one roof, changed business models multiple times, and started delivering products across the globe. Recently they’ve begun yet another transformation: Hilding Anders is moving from being a B2B mattress supplier to being a consumer-first D2C health and wellness company.
This change requires not only a digital transformation to their site infrastructure, but also a cultural transformation in how they think about web properties. In order to undertake that change, they worked with digital development agency Kruso to cover why that meant a move to the Jamstack.
Netlify spoke to the team leading that digital transformation charge at Hilding Anders, and how they’re shifting their e-commerce properties over to the modern web.
In this post we’ll cover:
-
The architecture and ecosystem Hilding Anders and other leading e-commerce companies use to implement the Jamstack.
-
How the Hilding Anders team can now quickly spin up new web properties, complete with continuous integration (CI) and served from a content delivery network (CDN), with little to no reliance on DevOps.
-
How Uniform’s DXP solution helps Hilding Anders helps developers focus on building out the stack while empowering marketers to build, launch and iterate digital experiences without submitting a ticket.
-
The KPI improvements Hilding Anders has seen since building, deploying and scaling their Jamstack sites to Netlify
Prefer to watch the full conversation? Check out the video recording with the Hilding Anders, Netlify, and Kruso teams.
Planning for a Digital Transformation by Setting Goals
The first step in any major undertaking of this sort is to outline goals. When Kruso initially met with Hilding Anders, they bulleted the following “must-haves” for their web properties in order to deliver on the new e-commerce business model:
-
Great user experience: A must-have in D2C, which means fast, localized sites and checkout experiences.
-
Ability to iterate quickly: Consumer demands are always evolving. In order to keep up with ever-changing expectations, Hilding Anders needed their new site to be agile.
-
Fast Time to Value: In order to hit the company’s goals, the site changes needed to be made quickly, and realize their value quickly. There simply wasn’t time for a months-long migration.
-
One backend system to run multiple sites. The team needed the multiple branded websites from the same backend systems
To solve those problems, Kruso suggested a headless approach.
A few definitions:
-
Headless: A term for decoupled architectural approaches wehre backend services provide data and functionality without controlling the frontend UI. Headless systems communicate with decoupled frontends via APIs.
-
Jamstack: A modern frontend web architecture pioneered by Netlify specifically as a companion to headless backend systems. Jamstack allows teams to develop rich, interactive UIs with modern frameworks and tools.
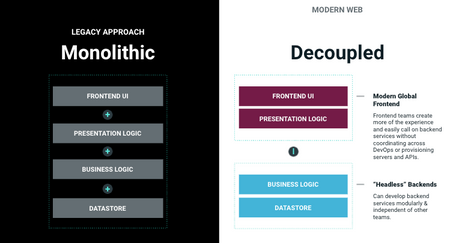
Trend: E-commerce Companies are ditching monoliths for decoupled architectures
In order to meet Hilding Anders’ new goals, Kruso recommended a technological overhaul in their site: a migration from monolithic web apps to connected microservices.
It’s a pattern we’re witnessing across the web development space. The 2021 Jamstack Community Survey revealed that businesses in every sector, especially e-commerce, are adapting serverless approaches with decoupled architectures. By moving from monolithic legacy platforms to microservices, they’re offered greater agility, scale, performance, and security among other benefits–all the requirements for Hilding Anders’ transformation.
What’s a decoupled architecture?
For web architecture, pragmatically this means the frontend and presentation layer of whatever site you have is now decoupled from the backend logic. The front end is pre-rendered into highly optimized static pages and assets during a build process.

For web developers, this new way of working gives them greater flexibility, capability and capacity, portability, and being ready for the next big change around the corner.
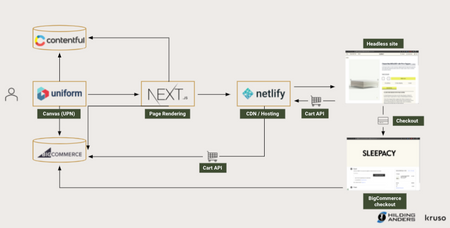
Building Hilding Anders’ Decoupled Jamstack Architecture
Once deciding a decoupled approach would help Hilding Anders achieve their four goals, the next step was to select the technology to implement the new architecture.

Uniform Canvas for page orchestration
Composable commerce is an increasingly popular development approach in the e-commerce space. The approach, which “composes” best-in-breed tools into one custom application, allows teams to use the tools they want, but still have a single interface. This is especially helpful for marketers and other business users who need to be able to easily edit content.
The Kruso team elected to compose pages through Uniform Canvas, a digital experience platform. Uniform Canvas allows content editors to build pages sourcing content from multiple headless content management systems and headless e-commerce platforms.
They selected Uniform Canvas for ease of use, as well as their integrations with other platforms selected by Hilding Anders, like BigCommerce (e-commerce platform) and Contentful (content management system (CMS)).
“Uniform and Netlify play a vital role in making us faster to market… [they] enable faster onboarding for individual brands. The idea that we can have a composable editor that is agnostic to the code we put into it has enabled us to take an existing frontend component library and very rapidly build the frontend components and deploy them.” - Thomas Krag, CTO at Hilding Anders
Tailwind for flexible UI components
With more than 20 brand properties, multiple frontends, and a need to get off the ground quickly, the team wanted reusable UI components, so developers weren’t starting from scratch with every site. With Tailwind, they could develop flexible components that could be styled to give a unique visual identity for the various Hilding Anders branded sites, and reuse these components across different brand properties.
Uniform and Tailwind have reduced the complexity gap and helped not make the barrier to entry too large. - Thomas Krag, CTO at Hilding Anders
Headless BigCommerce and Netlify Functions for checkout
At first, the team considered building their own checkout functionality from scratch. But they quickly learned that they would see a faster time-to-market by using a pre-built solution. As Thomas Krag, CTO at Hilding Anders, puts it: “You need to be strategic about what you build and what you buy.”
In the end, they decided not to build checkout functionality from the ground up, relying on their existing BigCommerce instance, which ties into Netlify using Netlify serverless functions and utilizes the Uniform and BigCommerce integration. By prerendering as much of the site as possible, and using Netlify functions to connect functionality like cart management and checkout, they were able to iterate quickly.
Netlify’s cloud development platform to tie everything together
All the various APIs are tied into Netlify on the backend via serverless functions, but Netlify’s cloud development platform also makes everything from CI/CD to developer experience smoother.
Netlify plays a big role (in DevOps) by giving us not only an easy-to-set up stack, but also consistency in our various tooling. -Niels Brinko, CTO and Partner, Kruso
The Results: A Workflow that Works
Now that the migration is complete, what results are they seeing?
Uniform and Contentful let marketers succeed with the Jamstack
Marketers have come expect page orchestration and page composer capabilities. Historically, those have been a little difficult to implement in a Jamstack architecture. But Uniform’s DXP for page composition, the Hilding Anders marketers can now customize the frontend using all the APIs in their Jamstack architecture, including Contentful and BigCommerce.
[Now] we have a really elegant solution. Uniform and Netlify is the best combination I’ve seen… because it provides a strong onus to do composable frontends. - Thomas Krag, CTO at Hilding Anders
And since the team is using Tailwind, marketers have a set of reusable, branded components at their disposal, allowing them to spin up high-quality, personalized landing pages without developer intervention.
Netlify takes the work out of DevOps
Netlify Build offers a modern CI/CD infrastructure for the frontend teams, which means they don’t need to rely on backend engineers nearly as often as they used to. Netlify also automatically builds a new Deploy Preview as a unique permanent URL for each Pull/Merge Request that the team makes. This creates endless testing environments out of the box, so there’s no need for the team to spin up additional environments on their own in order to QA.
With Netlify, we don’t have to hire extra infrastructure people…we can skip the old dev ops CI/CD work because it’s all in the Netlify platform. Our developers love working with it because they just commit code, go through a testing phase with deploy previews, and when they’re ready they just click a button and it’s live. And it performs incredibly. - Niels Brinko, CTO and Partner, Kruso
Netlify and Tailwind make it easy to scale the dev team
Whereas monolithic systems often require specialized knowledge and developers with lots of experience in a specific tool, Jamstack sites can be worked on with just an understanding of JavaScript, APIs, and markup. This means that a Jamstack approach makes it much easier to scale the development team at Hilding Anders on demand.
We can quickly onboard new people because it is just a JavaScript framework–you don’t have to have individual Visual Studio setups and complex systems. It’s pretty simple for an individual developer… or agency… to come in and we can set them up in a few hours and they can build individual components without affecting the rest of the system. - Thomas Krag, the CTO at Hilding Anders
Want to hear the whole conversation? The entire webinar on utilizing the Jamstack ecosystem for large-scale e-Commerce is available on-demand. If you’d like to learn more about headless commerce approaches and trends, check out our complete guide to headless commerce, or learn about Netlify for e-commerce.
Related Resource: Personalize Your Jamstack Site at Scale with Uniform + Netlify






