Throughout December we'll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
Earlier this month, we saw how Branch Deploys could serve different versions of your site. Today’s highlighted feature makes use of that capability as basis for another useful utility: Split testing.
Split testing (otherwise knowns as A/B or multi-variant testing) is a way of serving experimental iterations of your site to a sample of your visitors. It’s a great way to test how effective a user interface change or alternate copy might perform, before you decide to roll it out to everyone.
Some split testing tools make this possible with client-side rendering, which can itself impact performance and as a result, interfere with the performance of your experiment, but Netlify’s approach is different.
Netlify’s Split Testing feature avoids this performance compromise by serving each variant in exactly the same way, from exactly the same infrastructure. Thanks to Branch Deploys no client-side rendering of the different versions is required. Everything is served in the same way as in production.

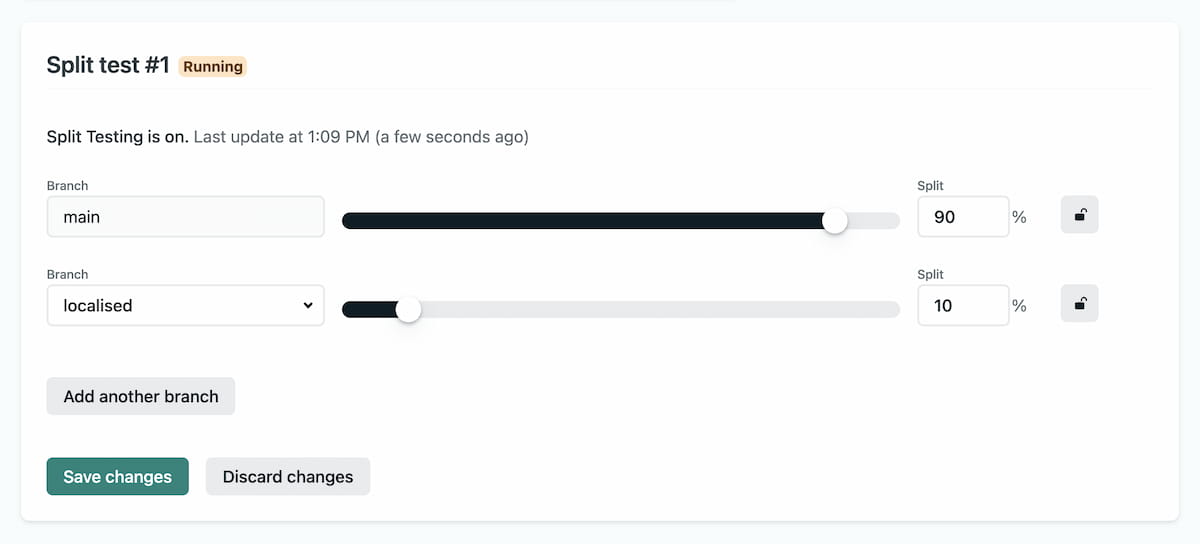
You can create a new split test and start sending any proportion of your site’s visitors to your different branches from the Split Testing page of your site's admin app.
Some useful details
The URL of the branch being served to your visitors under a split test is not visible to them. Netlify handles this for you and serves the correct branch deploy to your visitors without updating the production URL that they visit.
Your visitors will always get a consistent experience when using your site during a split test thanks to what we call “branch affinity”. In other words, we ensure that visitors consistently use the same branch that they are assigned to under a split test. No worries about the UI changing before their eyes as they navigate around.
You can start and stop a split test instantly via the Netlify Admin. These configurations are applied to our Edge network and take effect in milliseconds.



